E-ville
E-ville compte actuellement 4 agents de soutien travaillant à plein temps. Ces personnes apportent leur soutien à plus de 100 000 clients dans deux pays. C’est quelque chose, n’est-ce pas ? La formidable équipe d’assistance d’E-ville passe par 4 000 (!) tickets chaque mois. Oui, nous parlons toujours de ces 4 agents que nous avons déjà mentionnés. Leur principal canal de communication est le bon vieux mails et leur boîte de réception partagée dans Thunderbird ne leur suffit plus.
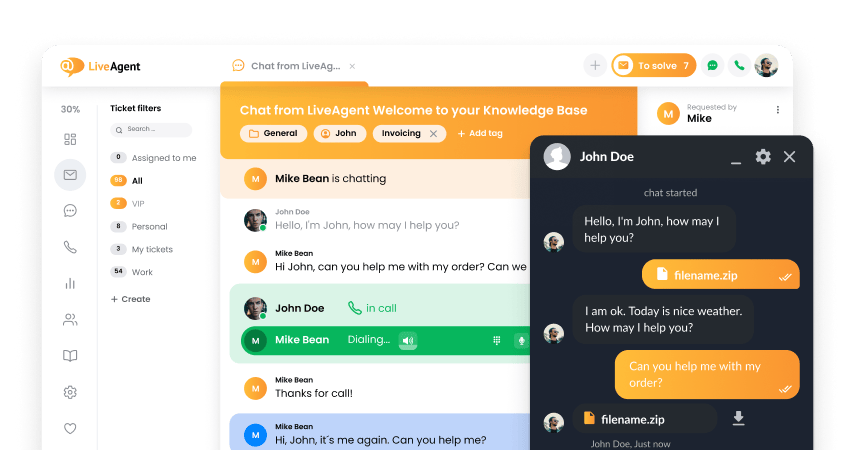
L’objectif principal de l’utilisation d’un logiciel de centre d’assistance est d’améliorer l’expérience du client. C’est exactement ce que LiveAgent a fait pour E-ville.com. E-ville.com. Nous pouvons créer des phases comme “efficacité inégale” ou “satisfaction client” tout ce que nous voulons, mais il ne sert à rien d’utiliser cues termes sans de bons vieux faits et chiffres pour les soutenir. Bon, allons-y, voyons ce que nous avons là.

“Nous utilisons LiveAgent depuis le printemps 2016 et nous aimons le fait que nous puissions tout assister depuis n’importe quel ordinateur et que les clients soient servis parle même agent”, a déclaré le PDG Ville Majanen.”
qu’estce qui rend leur support meilleur par rapport à la concurrence ?
“Je pense que nous sommes plus personnels, plus justes et plus amicaux et cela compte.”
Notre solution de center d’assistance aide E-ville à atteindre son objectif ultime : “Nos clients doivent obtenir des réponses plus rapides et un meilleur service”, a déclaré Ville Majanen.
“Nous avons bâtis notre succès en fournissant une expérience complète. Nous faisons tout notre possible pour que nos clients soient satisfaits. Cela ne peut se faire sans une brillance solution de center d’assistance comme noter bien aimé LiveAgent.”

Qu’est-ce qui a changé avec le déploiement de LiveAgent ?
Eh bien, qui est plus qualifié pour répondre à cette question que le responsable du service client lui-même ?… “Tout est au même endroit ! Avant, nous devions soit utiliser plusieurs applications, soit payer plus cher pour les intégrations. LiveAgent nous permet de donner le meilleur service client possible, sans nous ruiner ou nous faire sacrifier des outils essentiels.”
L’équipe LiveAgent accorde une grande importance aux commentaires des clients. Nous soutenons ce que nous disons et nous osons donc poser des questions difficiles, par exemple : Quel est le retour d’information de voter personnel d’assistance ? Vous ne pouvez pas imaginer à quel point nous sommes fiers lorsque nos clients, comme E-ville, nous répondent “Aucune plainte !”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português