Prestashop integration
Partner Privacy Policy
Prestashop Politique de Confidentialité
Qu’est-ce que Prestashop ?
Prestashop est un outil de e-commerce gratuit et en open-source. Il fournit de nombreux outils et fonctionnalités, afin que n’importe qui puisse créer un site web à sa façon. Prestashop est disponible en 65 langues et héberge plus de 250.000 boutiques en ligne autour du globe. Prestashop étant gratuit, vous pouvez facilement le télécharger et construire votre propre site d’e-commerce. Il propose également des guides basiques expliquant comment construire vous-mêmes votre site.
Comment s’en servir ?
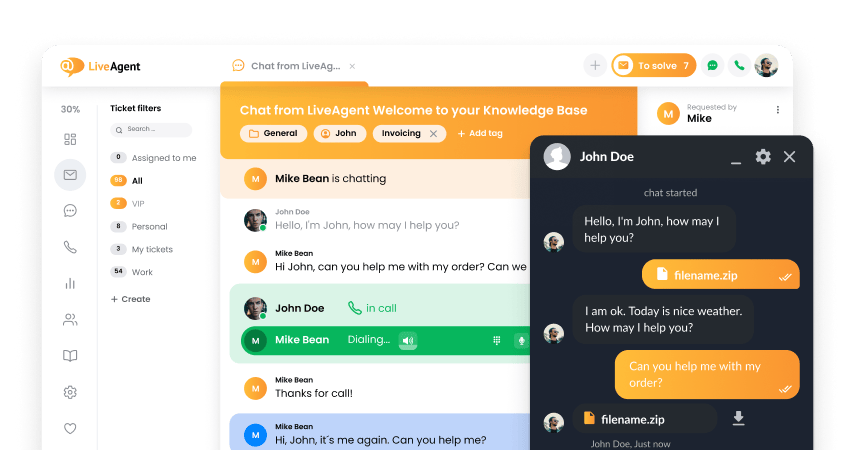
En plus d’être capable d’intégrer le widget de chat en direct super rapide de LiveAgent à votre site d’e-commerce, et d’apporter rapidement de l’aide à vos clients, vous pouvez suivre vos commandes pas à pas. Ces dernières sont affichées sur votre tableau de bord, afin que toutes vos informations se trouvent au même endroit.
Avantages
- Venez en aide rapidement à vos clients
- Des communications instantanées grâce à un widget de chat en direct
- Suivez vos commandes pas à pas
- Gagnez du temps
- Tout est organisé à partir d’un seul outil
Comment intégrer un bouton de chat en direct
Si vous souhaitez installer un bouton de chat en direct LiveAgent sur votre Prestashop, veuillez suivre le guide complet d’intégration ci-dessous.
Chargez le paquet vers le directoire de votre extension, et vous serez prêt. Téléchargez le module Prestashop de LiveAgent.
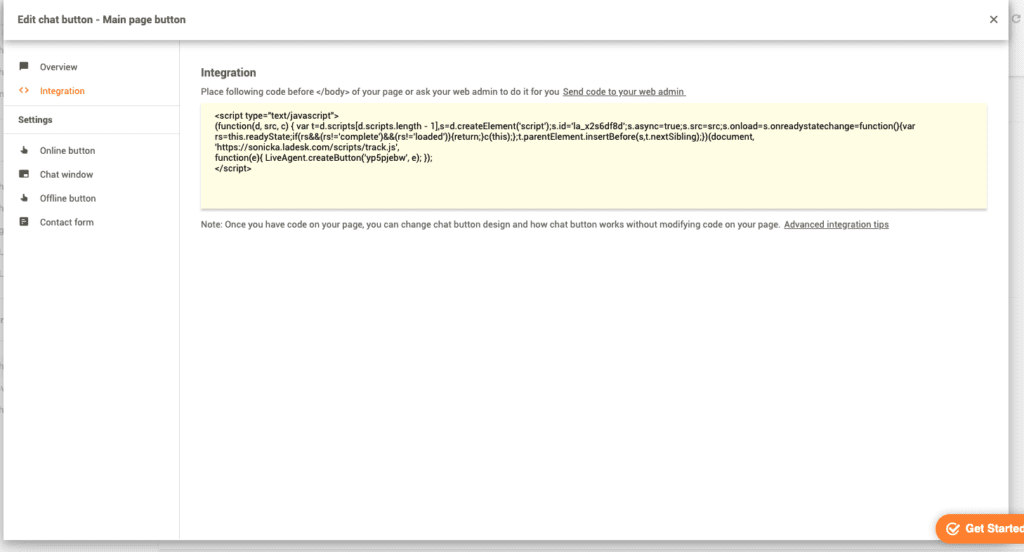
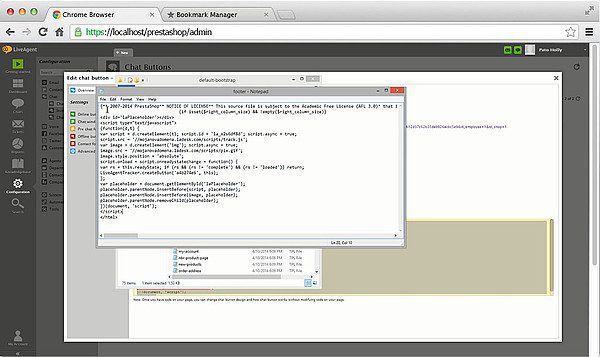
- La première étape consiste à créer et à personnaliser un nouveau bouton de discussion dans votre panneau LiveAgent. Copiez son code HTML (Ctrl + C) dans le presse-papiers.

- Rendez-vous dans le dossier Prestashop situé sur votre serveur.
- Ouvrez le dossier des thèmes > dossier de thème par défaut > ouvrez footer.tpl grâce au presse-papiers > Collez le code du bouton de chat (Ctrl + V) juste au dessus de la ligne

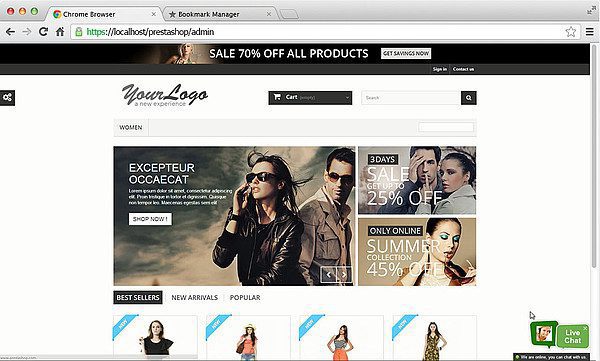
- Accédez à la page Web de votre boutique, actualisez-la, et votre bouton de chat sera prêt.

Frequently Asked Questions
Qu'est-ce que Prestashop ?
Prestashop est une plateforme où vous pouvez facilement créer votre commerce électronique en utilisant des modèles préconçus.
Comment intégrer Prestashop à LiveAgent ?
Si vous souhaitez intégrer Prestashop avec LiveAgent, voici une rapide video qui vous aidera étapes par étapes
Découvrez le chat en temps réel, un outil de communication instantanée essentiel pour améliorer le service client et booster vos conversions en ligne. LiveAgent propose des solutions de chat en direct pour une interaction client efficace et rapide. Essayez gratuitement et transformez l'expérience client de votre entreprise avec notre logiciel primé!
Découvrez le chat instantané, un outil de messagerie en temps réel essentiel pour améliorer votre service client. Apprenez à l'installer sur votre site, et explorez ses fonctionnalités avancées, comme les appels vidéo et le partage d'écran. LiveAgent vous offre une solution complète pour booster l'engagement client. Essayez-le gratuitement dès maintenant et propulsez votre service clientèle vers de nouveaux sommets!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português