Shopify integration
Qu’est-ce que Shopify ?
Shopify est une application ecommerce qui permet aux personnes et aux entreprises de créer des boutiques en ligne et de vendre leurs produits et services. Elle est dotée de services et de fonctionnalités tels dédiés à la livraison, au marketing, aux paiements et des outils de fidélisation de la clientèle. Avec Shopify, vous pouvez créer facilement votre nouvelle boutique en ligne et commencer à vendre votre produit ou service.
Shopify est une plateforme que tout entrepreneur devrait utiliser car elle est très facile à naviguer et à utiliser. Avec Shopify, vous pouvez économiser du temps et de l’argent, et vous concentrer sur d’autres aspects de votre activité.
Comment l’utiliser ?
Vous pouvez utiliser l’intégration Shopify pour fournir une assistance rapide et efficace à vos clients ou à vos consommateurs. Avec LiveAgent, vous pouvez suivre les courriels d’assistance à vos clients, fournir une assistance téléphonique et également placer un bouton de chat en direct en temps réel avec un design prédéfini sur votre page Web.
La présence d’un bouton de chat en direct sur le site Web de votre magasin est bénéfique car il s’agit d’une option de communication sans problème que vos clients peuvent utiliser pour vous contacter au sujet d’informations sur les produits, de problèmes éventuels, etc. Cela peut améliorer considérablement l’engagement des clients et leur satisfaction.
Comment bénéficier de l’intégration de Shopify ?
- Gestion transparente de vos clients sur tous les canaux
- Fournir une assistance rapide aux clients
En plaçant un bouton de chat en direct sur votre site, vous augmenterez l’engagement et la satisfaction des clients.
- Le chat en direct peut transformer efficacement les prospects et les visiteurs de sites web en clients payants.
Comment intégrer un bouton de chat en direct LiveAgent à votre boutique Shopify ?
Si vous souhaitez placer un bouton de chat en direct LiveAgent sur votre site Web, suivez ce guide simple.
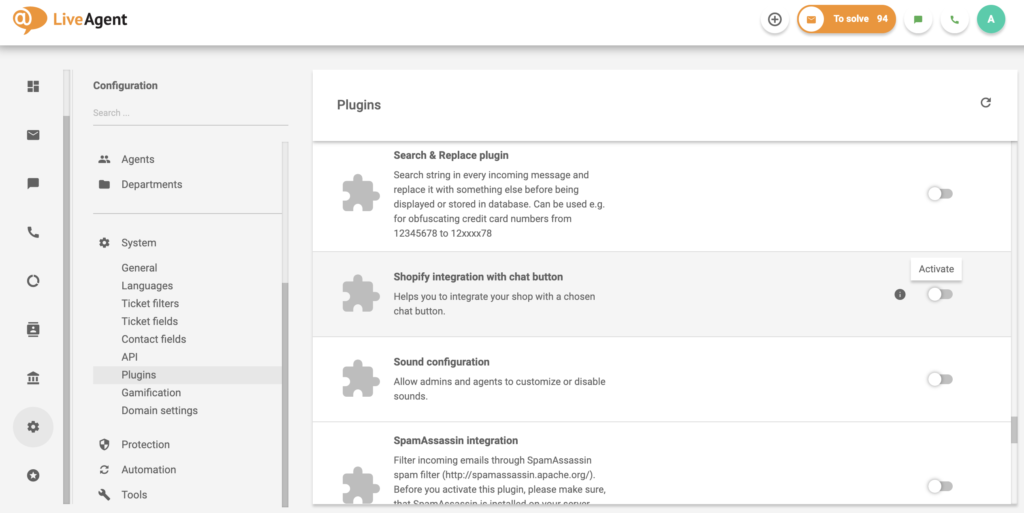
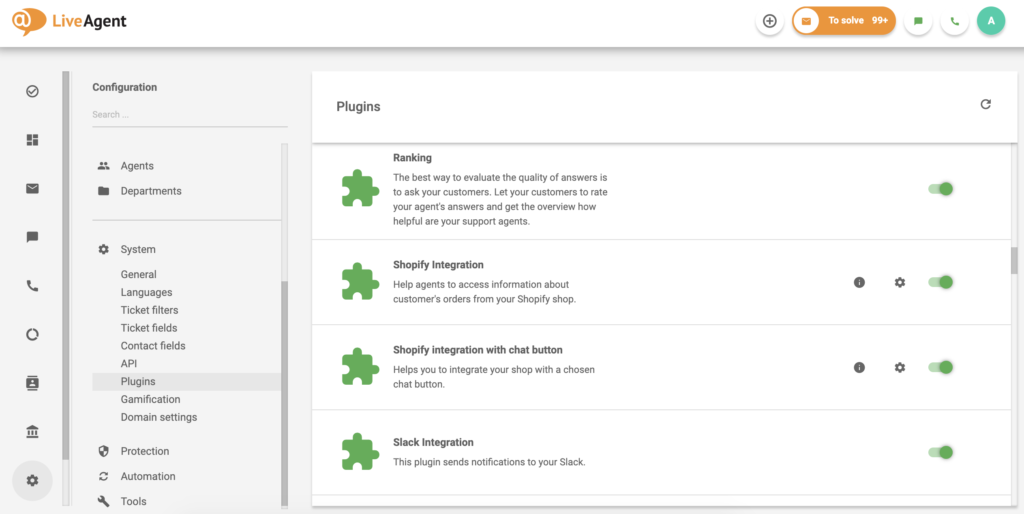
Ouvrez LiveAgent et allez dans Configuration > Système > Plugins. Vous pouvez trouver le plugin Intégration Shopify avec bouton chat dans la liste des plugins. Lorsque vous le trouvez, cliquez sur le bouton d’activation, et lorsqu’il devient vert, LiveAgent redémarre.
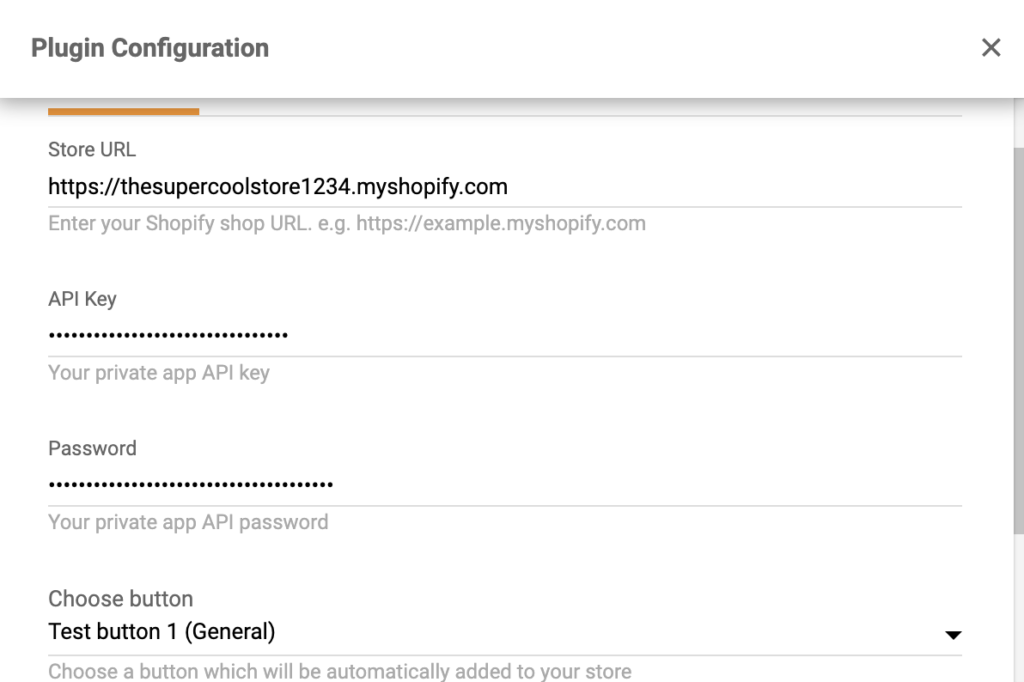
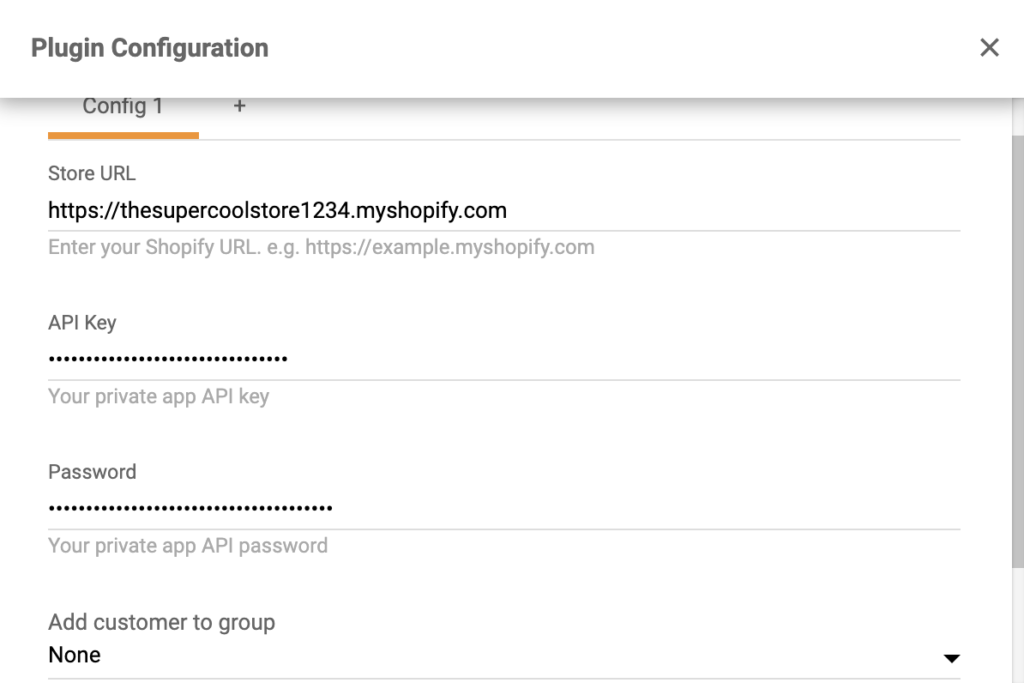
Lorsque l’application redémarre, trouvez le plugin actif Intégration Shopify avec bouton de chat en haut de la liste des plugins et cliquez sur l’icône de la roue dentée pour configurer le plugin. Vous devez ensuite saisir vos données – l’URL de votre boutique Shopify, la clé API et votre mot de passe. Vous pouvez également choisir un design de bouton de chat en direct pour votre magasin Shopify.
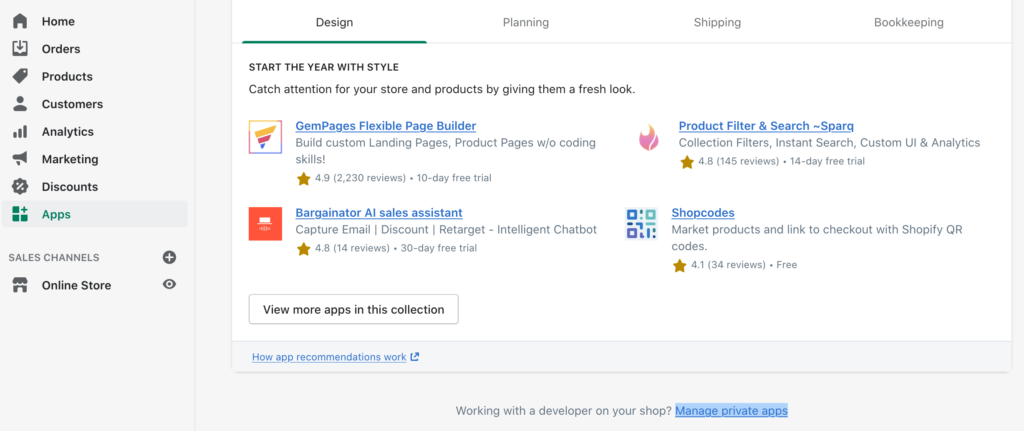
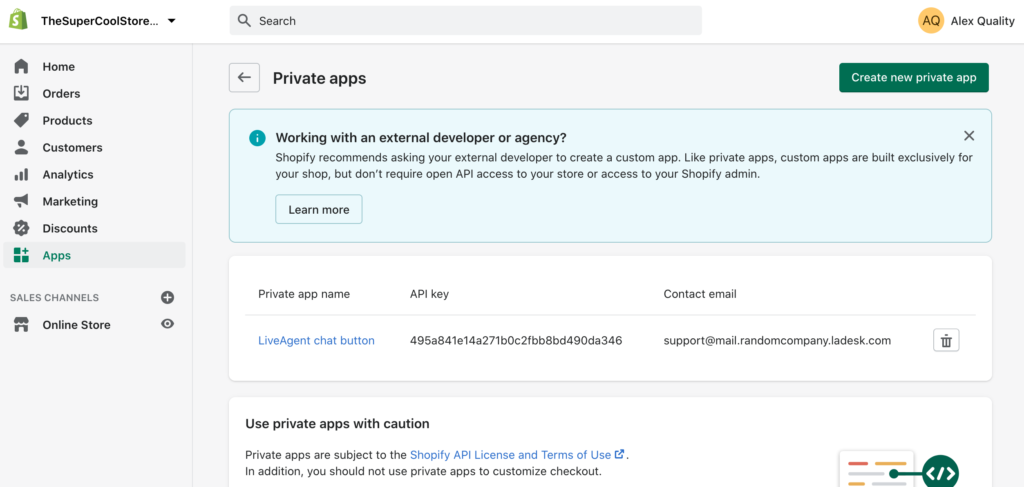
Vous pouvez trouver votre clé d’API dans vos paramètres Shopify. Allez dans Apps, cliquez sur Gestion des apps privées en bas de la page, puis sur Activer le développement d’apps privées. Cochez toutes les marques et cliquez sur Activer le développement d’apps privées. Cliquez ensuite sur Créer une application privée.
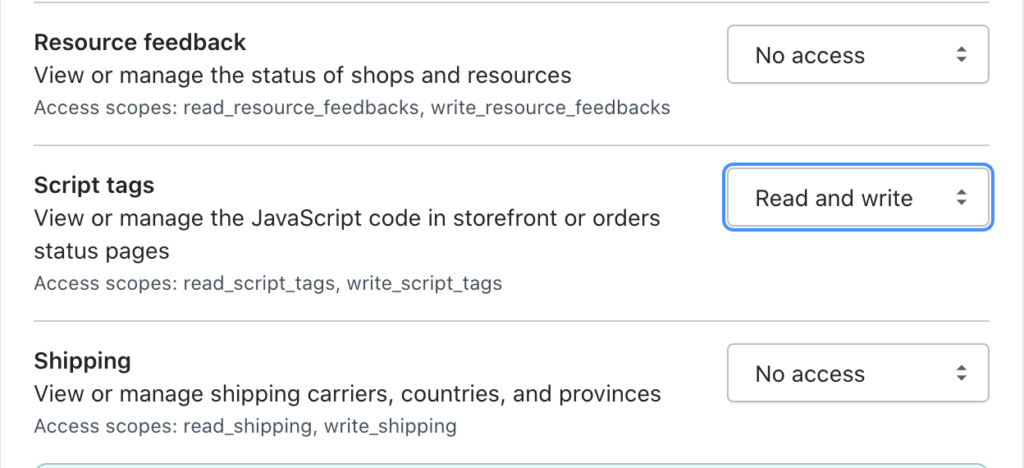
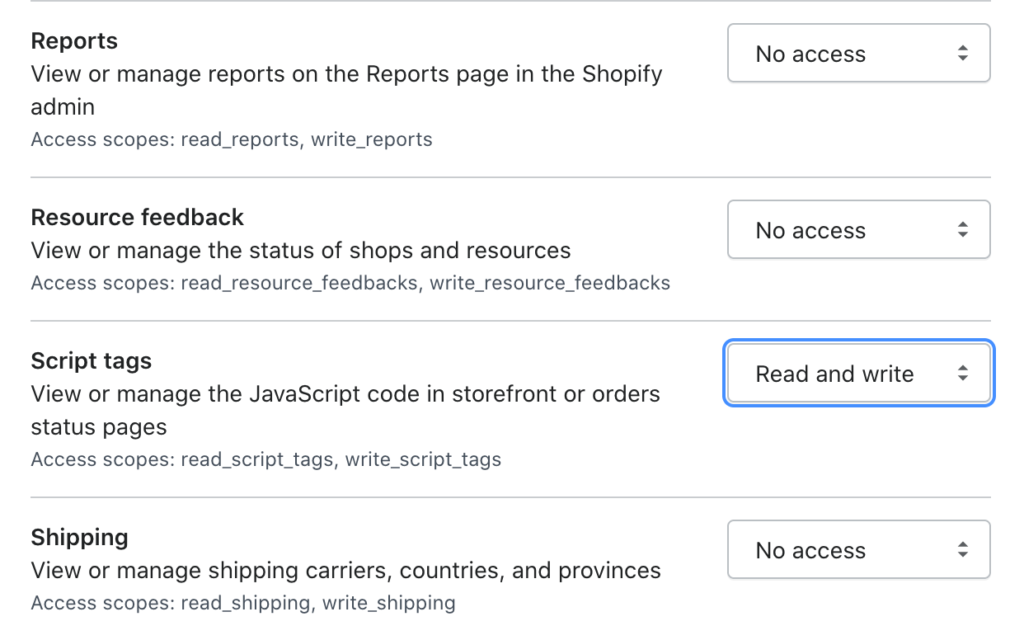
Nommez l’application et fournissez une adresse électronique de développeur d’urgence dans les champs. Cliquez ensuite sur Afficher les permissions inactives de l’API Admin. Faites défiler la page vers le bas et trouvez Balises de script. Changez les permissions de Aucun accès à Lecture et écriture.
Cliquez sur Enregistrer et ensuite sur Créer une application. Trouvez la section Admin API et copiez la clé de l’API. Retournez dans LiveAgent et collez la clé dans la configuration. Faites de même avec le mot de passe de l’API, puis cliquez sur Enregistrer. L’intégration est terminée et vous pouvez discuter avec les clients de votre boutique Shopify à partir de LiveAgent.
Comment intégrer Shopify avec le plugin LiveAgent/strong>
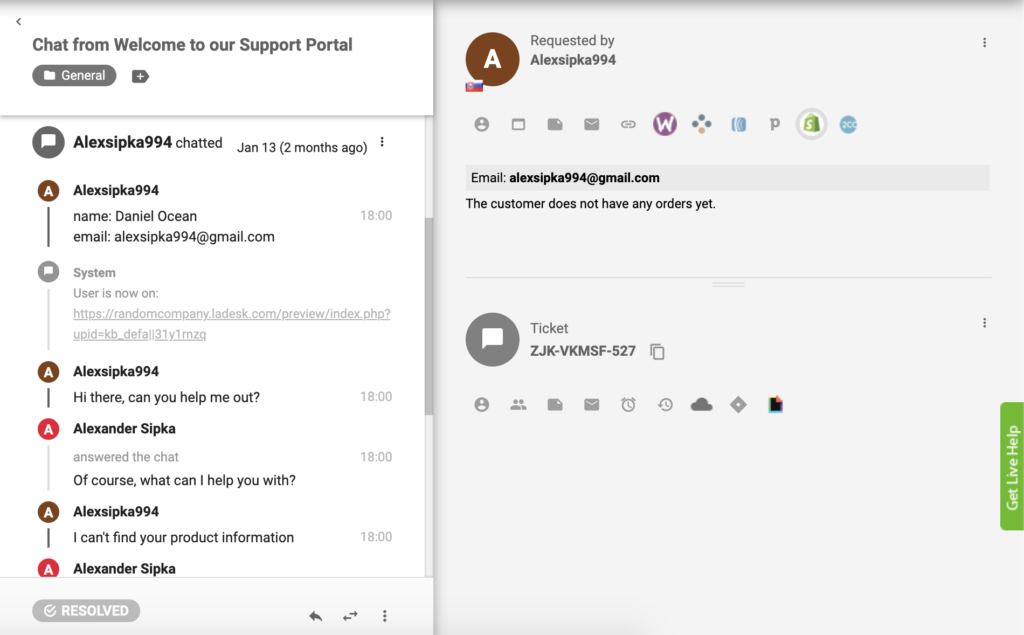
En utilisant cette intégration, vous pourrez voir les commandes de vos clients dans la section ticket détaillée de votre compte LiveAgent. Veuillez suivre les instructions d’intégration ci-dessous pour commencer.
Dans votre compte LiveAgent, naviguez vers Configuration > Système > Plugins, trouvez Intégration Shopify et cliquez sur le bouton d’activation du commutateur. LiveAgent va redémarrer après que vous l’ayez fait. Vous pouvez ensuite trouver l’intégration active en haut de la liste des plugins. Cliquez sur l’icône en forme de roue dentée pour configurer le plugin dans lequel vous devrez fournir des données Shopify.
Ce plugin peut être utilisé en coopération avec une App privée de votre compte Shopify. Connectez-vous à votre panneau d’administration Shopify et accédez à la section Apps. Cliquez sur Créer une nouvelle app privée. Si vous n’avez pas cette option disponible, vous devez activer la gestion des apps privées. Cliquez sur Gérer les apps privées puis sur Activer le développement d’apps privées. Cochez toutes les marques et cliquez sur Activer le développement d’apps privées. Vous pourrez alors Créer une nouvelle app privée.
Vous pouvez maintenant nommer l’application et fournir une adresse électronique d’urgence. Vous devrez également autoriser les permissions qui sont désactivées par défaut. Cliquez sur Examen des autorisations de l’API Admin désactivées en bas de la page. Faites défiler vers le bas, trouvez Clients, et définissez les autorisations à Lecture et Ecriture. Faites de même avec les balises de script et Commandes qui sont plus bas dans la liste, puis cliquez sur Enregistrer.
Désormais, vous disposez d’une clé API et d’un mot de passe. Copiez et collez la clé API et le mot de passe dans la configuration du plugin LiveAgent Shopify, vérifiez les autres options et cliquez sur Enregistrer.
Votre plugin Shopify devrait être actif. Jetez un coup d’œil à certains tickets passés de vos clients et cliquez sur le bouton Shopify dans le panneau de droite pour voir les commandes du client dans la vue du ticket.
Comment intégrer Shopify via Zapier
La connexion de LiveAgent et Shopify via Zapier est facile, rapide et intuitive. Un déclencheur dans une application activera une action dans l’autre, créant ainsi un flux de travail amélioré. Vous pouvez créer plus d’une intégration et vous pouvez les choisir et les configurer pour qu’elles fonctionnent comme vous le souhaitez. Aucune expérience de codage n’est requise pour cela.
Passons en revue les étapes. Si vous n’avez jamais créé d’intégration Zapier auparavant, vous devez vous inscrire et créer un compte. Vous pouvez le faire en cliquant sur ce lien. Lorsque vous avez terminé, allez sur la page d’intégration LiveAgent + Intégration Shopify sur Zapier.
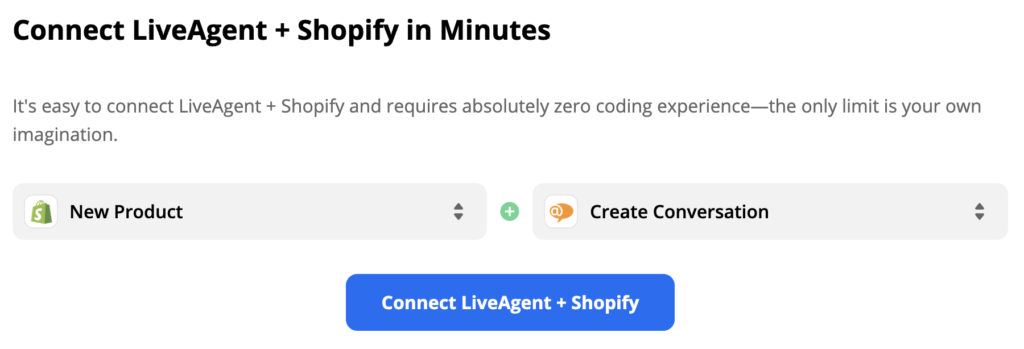
Lorsque vous faites défiler vers le bas, vous pouvez voir la section Connexion LiveAgent + Shopify en quelques minutes. Ici, vous pouvez sélectionner le déclencheur et l’action que vous souhaitez. Vous pouvez choisir ce que vous voulez dans la liste et créer une connexion. À titre d’exemple, nous allons vous montrer l’intégration avec le déclencheur Shopify Nouveau produit et l’action LiveAgent Nouvelle conversation. Lorsque vous avez terminé, cliquez sur le bouton bleu ci-dessous.
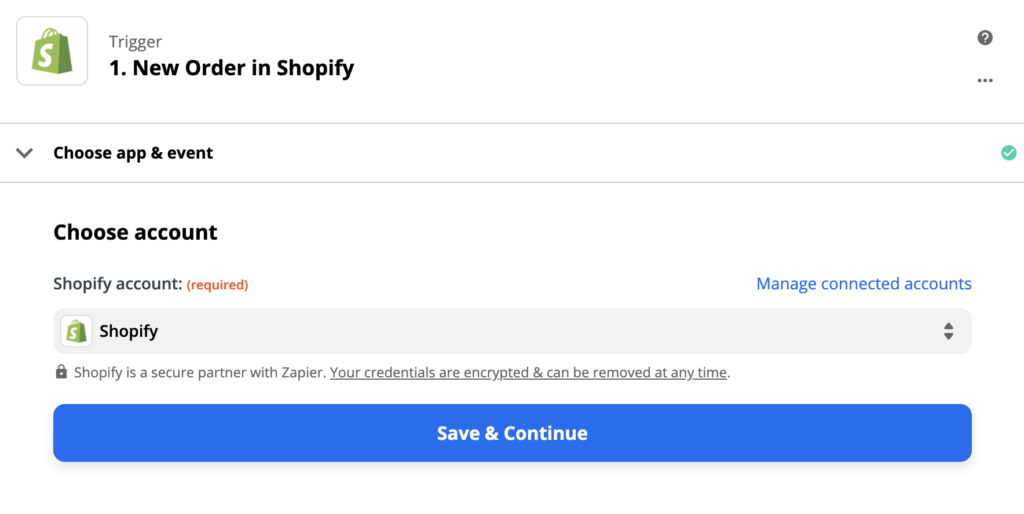
Maintenant, vous devez configurer votre déclencheur. Alors allez-y, connectez-vous à votre compte et commencez à configurer le déclencheur. Le processus est assez simple et vous ne devez remplir que quelques champs.
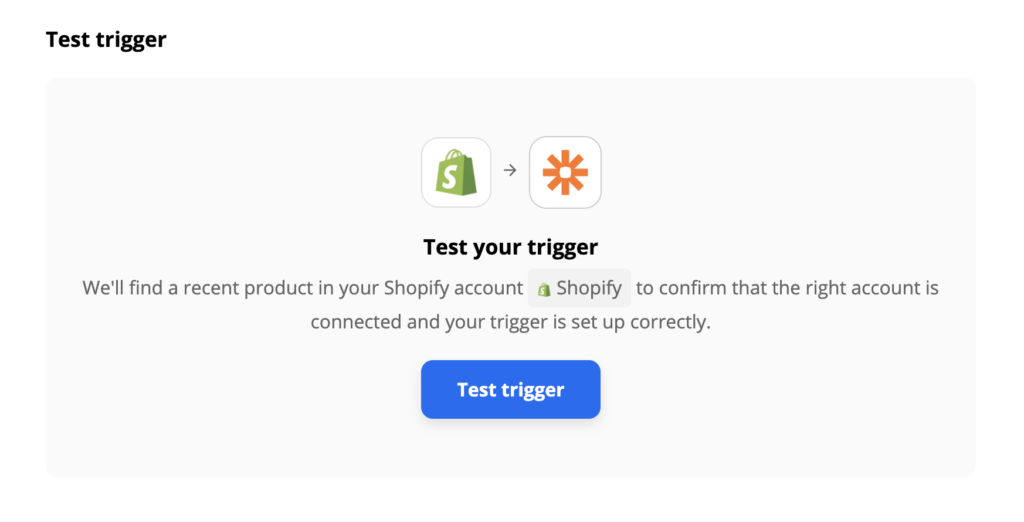
Lorsque vous avez terminé, nous vous recommandons de tester le déclencheur pour vous assurer qu’il fonctionne comme vous le souhaitez. Cette étape peut être ignorée et terminée comme la dernière étape du processus de configuration de Zapier.
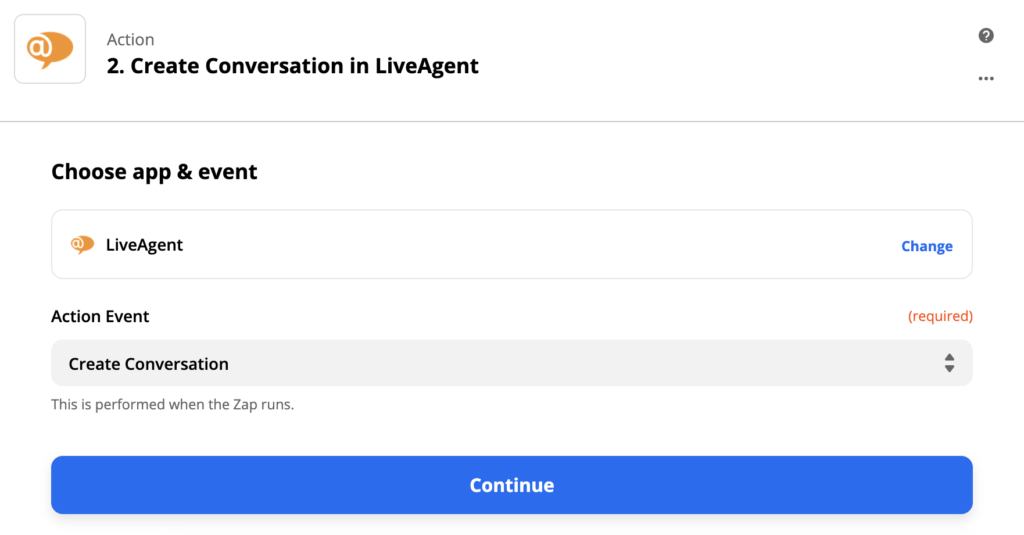
Il ne reste plus qu’à mettre en place votre action. Remplissez les champs obligatoires, tels que le courrier électronique. Si vous souhaitez préciser davantage l’action, allez-y et remplissez les champs non obligatoires.
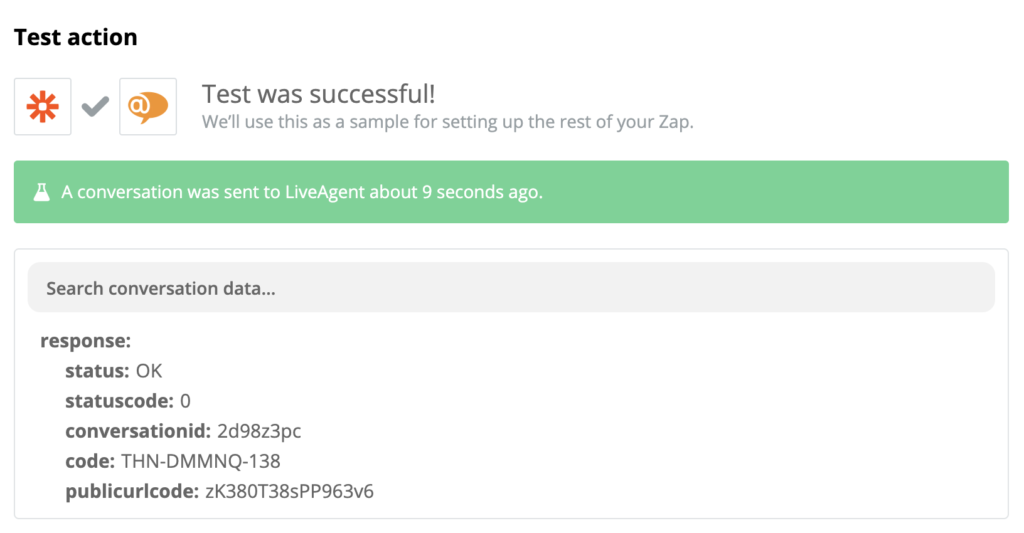
Lorsque vous aurez terminé, faites un autre test d’intégration pour voir si cela fonctionne. Si vous rencontrez un problème, Zapier vous proposera généralement une option de dépannage immédiate afin que vous puissiez facilement résoudre le problème. Cependant, les problèmes avec les intégrations Zapier ont tendance à être rares.
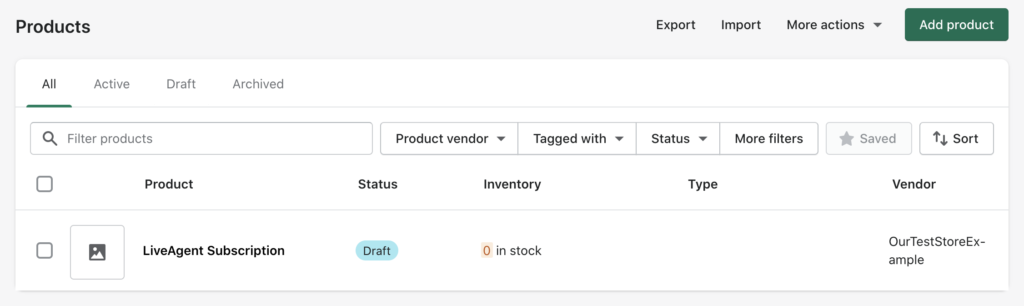
Si vous avez franchi avec succès les étapes précédentes, votre intégration est faite, alors testons-la. Rendez-vous dans la section Shopify de votre produit.
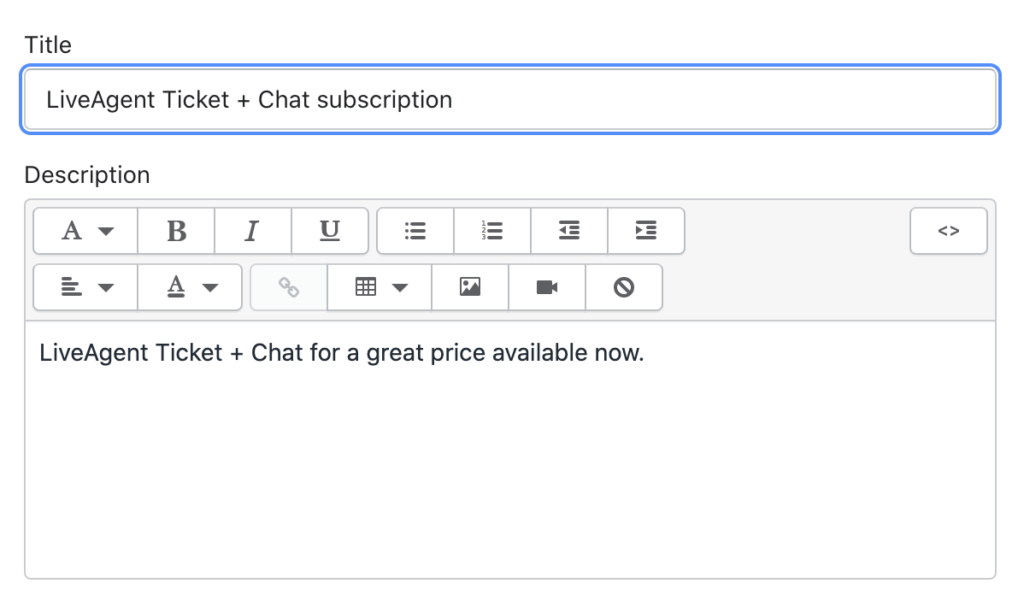
Créer un nouveau produit et remplissez le nom et la description du produit. Ce produit peut être utilisé à titre d’essai, ce qui vous évite d’avoir à remplir toutes les informations.
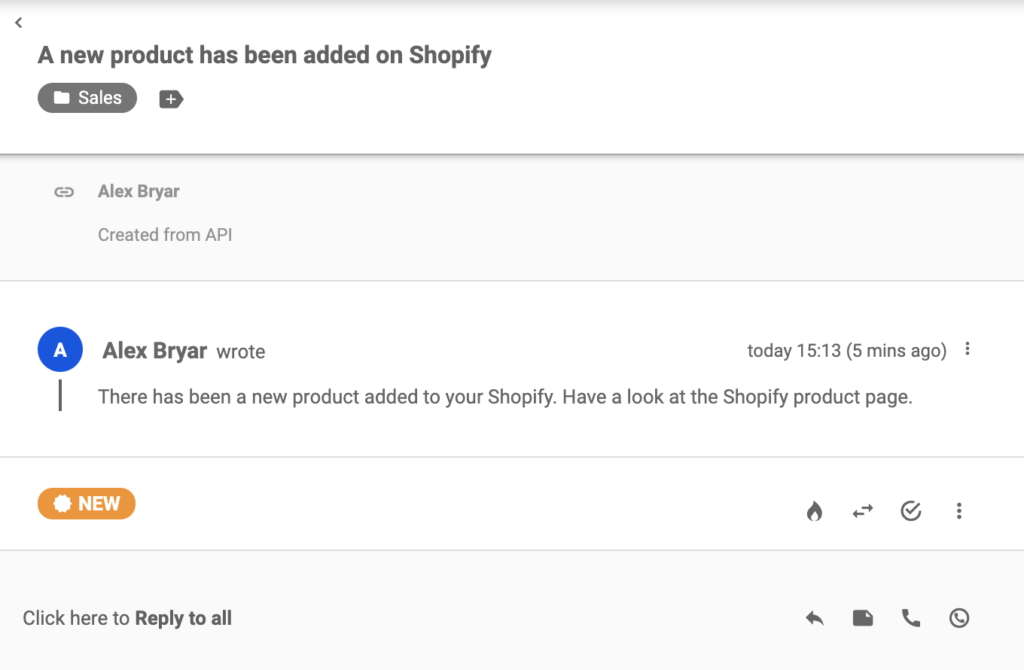
Jetez un coup d’œil à vos tickets LiveAgent. Votre message de notification apparaîtra dans les secondes qui suivent. Si tout fonctionne, vous avez réussi à connecter deux applications pour qu’elles fonctionnent ensemble.
N’hésitez pas à consulter d’autres fonctionnalités et intégrations qui peuvent vous aider avec vos prospects, la gestion des commandes, et plus encore. Revenez à Zapier à tout moment pour créer d’autres intégrations entre LiveAgent et Shopify, ou choisissez une autre application à laquelle vous souhaitez vous connecter.
Frequently Asked Questions
Qu'est-ce que l'intégration de Shopify dans LiveAgent ?
LiveAgent fournit une intégration Shopify pour les clients qui souhaitent mettre en place un chat en direct dans leur boutique e-commerce.
Comment intégrer Shopify à LiveAgent ?
Voici un guide rapide étape par étape : Naviguez vers Configurations > Cliquez sur System > Plugins > Indiquez les détails de votre boutique Shopify.
Découvrez le chat en temps réel, un outil de communication instantanée essentiel pour améliorer le service client et booster vos conversions en ligne. LiveAgent propose des solutions de chat en direct pour une interaction client efficace et rapide. Essayez gratuitement et transformez l'expérience client de votre entreprise avec notre logiciel primé!
Découvrez LiveAgent, une solution d'assistance multicanal complète avec des fonctionnalités avancées pour la gestion des tickets, le chat en direct, la détection de collision des agents, le classement des agents et bien plus encore. Optimisez votre service client et améliorez la productivité grâce à des outils tels que les messages standardisés, les champs de contact personnalisés et l'automatisation de la distribution des tickets. Explorez toutes les caractéristiques qui rendent LiveAgent indispensable pour les entreprises de toutes tailles.
Découvrez le chat instantané, un outil de messagerie en temps réel essentiel pour améliorer votre service client. Apprenez à l'installer sur votre site, et explorez ses fonctionnalités avancées, comme les appels vidéo et le partage d'écran. LiveAgent vous offre une solution complète pour booster l'engagement client. Essayez-le gratuitement dès maintenant et propulsez votre service clientèle vers de nouveaux sommets!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português