Atomer
Atomer offre à ses clients la possibilité de louer un système complet basé sur le web dans lequel ils peuvent facilement créer des magasins en ligne ou des sites web. L’équipe est consciente du fait qu’un système de grande qualité ne peut se passer d’une assistance technique de qualité. Après avoir testé de nombreux logiciels d’assistance et systèmes de billetterie, ils sont arrivés à la conclusion que LiveAgent est le seul qui leur convienne et qui réponde à tous leurs besoins. Traduit avec www.DeepL.com/Translator (version gratuite)
Martin Drugaj de Atomer dit : LiveAgent nous aide à résoudre les demandes de nos clients au quotidien. La décision d’utiliser ce logiciel de centre d’assistance a été le bon choix et la satisfaction de 95% des clients en est la preuve.

Travailler avec LiveAgent
ajoute Martin : “Nos employés se sont facilement habitués à LiveAgent. Travailler avec LiveAgent est facile et intuitif. Nous aidons nos clients à résoudre leurs demandes quotidiennement et nous sommes vraiment heureux que notre outil pour y parvenir soit LiveAgent. Il offre une parfaite transparence dans la communication entre nous et le client”.
“Il offre une parfaite transparence dans la communication entre nous et le client. “
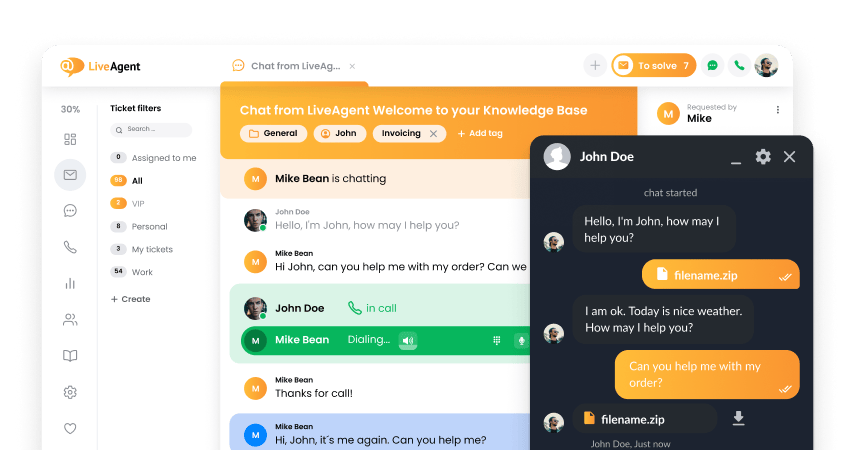
Grâce au chat en direct, qui fait partie de LiveAgent, nos clients peuvent contacter le support technique en temps réel et obtenir des réponses immédiatement. Nous avons actuellement environ 380 conversations par mois auxquelles nous répondons grâce à LiveAgent.

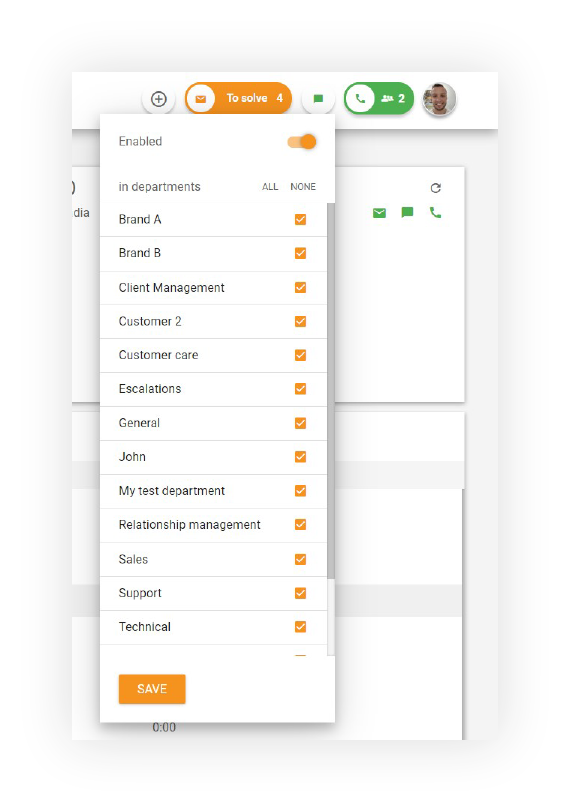
All4net, l’entreprise à l’origine d’Atomer, gère également d’autres projets. “Grâce aux services de LiveAgent, nous pouvons facilement réattribuer des billets si nécessaire. Ainsi, il est possible de remplacer facilement un collègue d’un autre département”, explique Martin.

Que pensent vos collègues de LiveAgent ?
“Ils font l’éloge de la transparence et de la simplicité des fonctions telles que : le chat en direct, les services, le retard/la réaffectation des billets et des notes, qu’ils utilisent assez souvent.”
“La satisfaction des clients s’est accrue rapidement.”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português