Cotswold Web
Nous avons construit LiveAgent à partir de la base pour qu’il soit bien adapté et vraiment universel. Quel que soit votre secteur d’activité, quelle que soit la taille de votre entreprise, LiveAgent doit, par sa nature, vous offrir une expérience sans faille. Le studio de design Cotswold Web est une autre vitrine de la qualité de notre philosophie dans la réalité.
Les filles et les garçons de Cotswold Web ont embarqué en mars 2016. Ils soutiennent actuellement plus de 400 clients très exigeants dans 4 pays avec un personnel de 6 agents. Travailler dans le domaine du soutien aux entreprises de conception de sites web est une tout autre histoire que celle des boutiques en ligne ou d’autres types de commerce électronique.
Nous sommes très conscients de ce fait et nous avons donc demandé ce qui est spécifique à votre soutien. Qu’est-ce qui vous différencie de vos concurrents ? “Je pense que la capacité à répondre à des questions complexes et difficiles avec des réponses bien informées et réfléchies”, nous a dit le fondateur Richard Jaques.
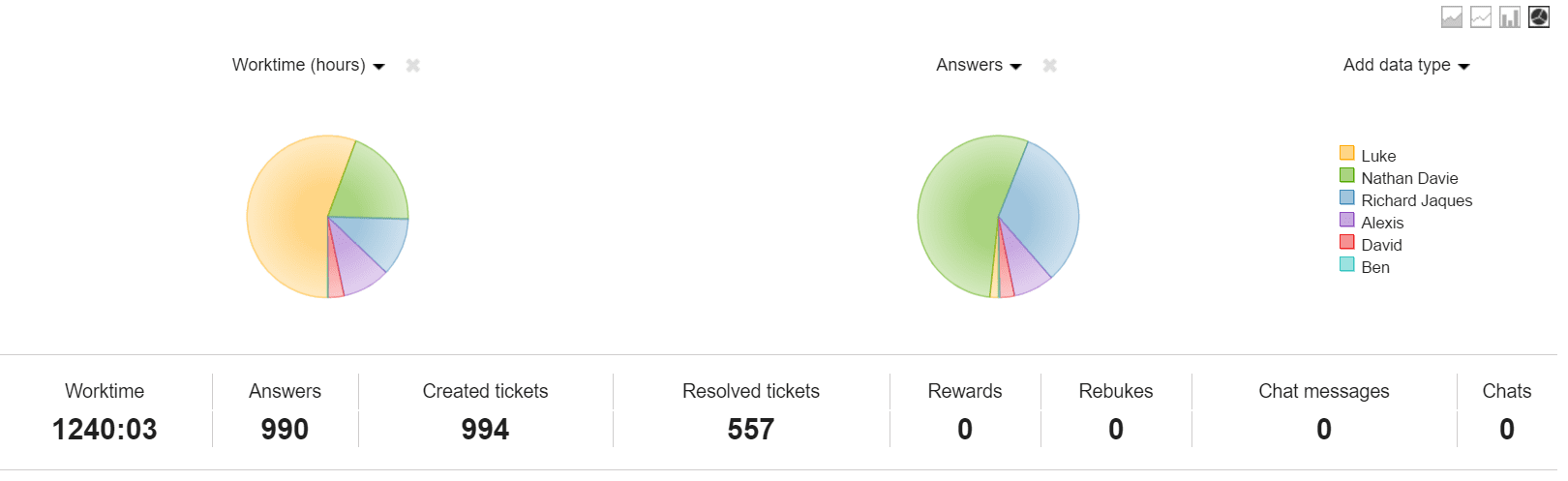
Il n’est pas facile de faire face à des missions difficiles et de fournir des réponses complexes, mais compréhensibles. Cependant, l’équipe d’assistance est toujours capable de résoudre près de 600 tickets par mois. La quantité est une chose, mais qu’en est-il de la qualité ? Cotswold Web est clairement sur la bonne voie, avec un niveau de satisfaction des clients supérieur à 98 %. Respect!

LiveAgent n’est pas un premier logiciel de centre d’assistance qu’ils ont utilisé tout au long de l’existence de Cotswoldweb. La société a décidé de migrer vers notre solution de HelpScout. Pourquoi a-t-elle choisi de le faire ?
“Nous avons beaucoup plus de flexibilité à un coût bien moindre. Un gain / une victoire ! – a déclaré Richard Jaques.”
“Le fait d’avoir un chat en direct et une billetterie dans un seul produit est excellent, de plus la facilité de mise en place a été associée à un excellent niveau d’options de configuration. Normalement, ces deux choses ne vont pas ensemble, je pense que le niveau de maturité de LiveAgent est impressionnant”, a-t-il ajouté. Une fois de plus, nous avons une raison d’être fiers et encore plus dévoués à nos clients.
Et quelles sont les caractéristiques qu’ils apprécient le plus?
“”Nous aimons la possibilité de créer des modèles si facilement. De plus, en tant que gestionnaire, il est très utile de pouvoir facilement restreindre l’accès en fonction du service. Nous utilisons la gamification, nous sommes en concurrence pour obtenir des badges pour “Inspecteur”, etc. Des trucs amusants :)”“
LiveAgent se veut facile à utiliser et très naturel. D’après ce que nous a dit Cotswold Web, nous avons fait du bon travail. LiveAgent a-t-il permis d’améliorer votre assistance à la clientèle ? “OUI – les billets ne ressemblent pas à des billets dans LiveAgent. Les réponses ressemblent à des e-mails normaux et pour nous, c’est très important, car LiveAgent peut être utilisé pour la vente et le support.” a déclaré Richard. Qu’en est-il des réactions de votre équipe de support? “Que c’est le meilleur système de billetterie et de chat que nous ayons utilisé.”

“Nous avons vu un grand fournisseur utiliser LiveAgent et nous nous sommes dit que s’il l’utilise, c’est que ce doit être bon. Nous avons commencé à tester le logiciel et avons constaté qu’il s’agissait d’un produit très mature par rapport aux autres que nous avons utilisés. Nous avons été très impressionnés et le coût en a fait un deal complet.”
Lorsqu’ils ont choisi un nouveau logiciel de help desk, les responsables de Cotswold Web ont fait leurs devoirs. “Nous avons essayé à différents niveaux, de l’essai à plus de 6 mois d’utilisation dans toute l’équipe, les logiciels ci-dessous : Help Scout, Zendesk, Teamwork Desk et Freshdesk. Tous les logiciels ci-dessus sont bons mais ne se rapprochent pas de LiveAgent, notamment pour les raisons suivantes:
la maturité du logiciel
profondeur du logiciel
la facilité d’utilisation
le coût
Nous sommes d’accord sur toute la ligne.
Richard Jaques – Fondateur @ Costwold Web

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português