Contrado
Certaines entreprises aiment donner un bon coup de pouce à LiveAgent. Les grandes entreprises de commerce électronique en ligne comme Contrado et leur société sœur Bags Of Love ont besoin d’une plateforme fiable capable de suivre leurs clients. C’est exactement ce qu’elles ont trouvé avec LiveAgent.
Le déploiement de LiveAgent a commencé en septembre 2016. Le défi qui se posait à Contrado était énorme : comment servir efficacement son énorme clientèle composée de près de 228 000 ( !) entreprises et acheteurs avec 12 agents d’assistance ? Cela semble impossible ? N’importe quoi. Examinons les chiffres réels et vous montrer la preuve ultime du concept.
Contrado existe depuis 2002. Au cours de ses 14 années d’existence, elle s’est développée dans 9 pays différents. Nous vous rappelons que Contrado n’utilise qu’une seule instance de LiveAgent pour les couvrir tous. L’incroyable support de Contrado est capable de résoudre 8 000 tickets par mois. Ce chiffre est encore plus incroyable lorsqu’on le met en contexte – le principal canal de soutien pour eux est le bon vieux téléphone. Chaque mois, les agents traitent près de 3 000 appels. Omme ils aiment apparemment les défis, pimentons les choses avec plus de 3800 chats en direct pendant la même période.
“Le fait que nos produits (impression personnalisée des tissus, vêtements et autres articles tels que couvertures ou coussins) soient tous fabriqués à la main nous distingue par la qualité de notre travail et le soin que chaque employé apporte à nos produits au sein de l’entreprise. L’artisanat au Royaume-Uni n’est plus très répandu de nos jours. Nos clients attendent non seulement des produits étonnants, mais aussi un soutien étincelant. C’est là que notre équipe d’assistance à la clientèle brille le plus. Nous avons une équipe de 12 agents et nous assurons le support de 18 sites web dans 9 pays. Nous devons maximiser le nombre de contacts pour non seulement augmenter les ventes mais aussi fournir le meilleur service avant et après-vente possible et assurer la fidélité des clients dans le temps”.

Il est évident que la quantité est là, mais qu’en est-il de la chose la plus importante – l’expérience du client ? Eh bien, rassurez-vous, car peu importe la charge de travail, la qualité est là. Le taux de satisfaction des clients de Contrado est de 97 % et ne cesse de croître, puisque l’entreprise a déployé LiveAgent comme principal et unique outil de support. Outlook ne leur convenait plus ☺. C’est compréhensible si vous nous demandez notre avis.
“Le traitement des courriers électroniques s’est considérablement amélioré. Nous utilisions déjà un autre système de chat avant et nous pouvions également vérifier les appels, mais les courriels étaient traités dans Outlook, qui n’était pas un outil de support client très pratique. De plus, il n’y avait pas moyen de mesurer la productivité des agents. Le suivi des agents est maintenant plus spécifique et ciblé, et se concentre sur l’amélioration de la productivité et de la qualité du service”, a déclaré Gwennael Houdayer.”

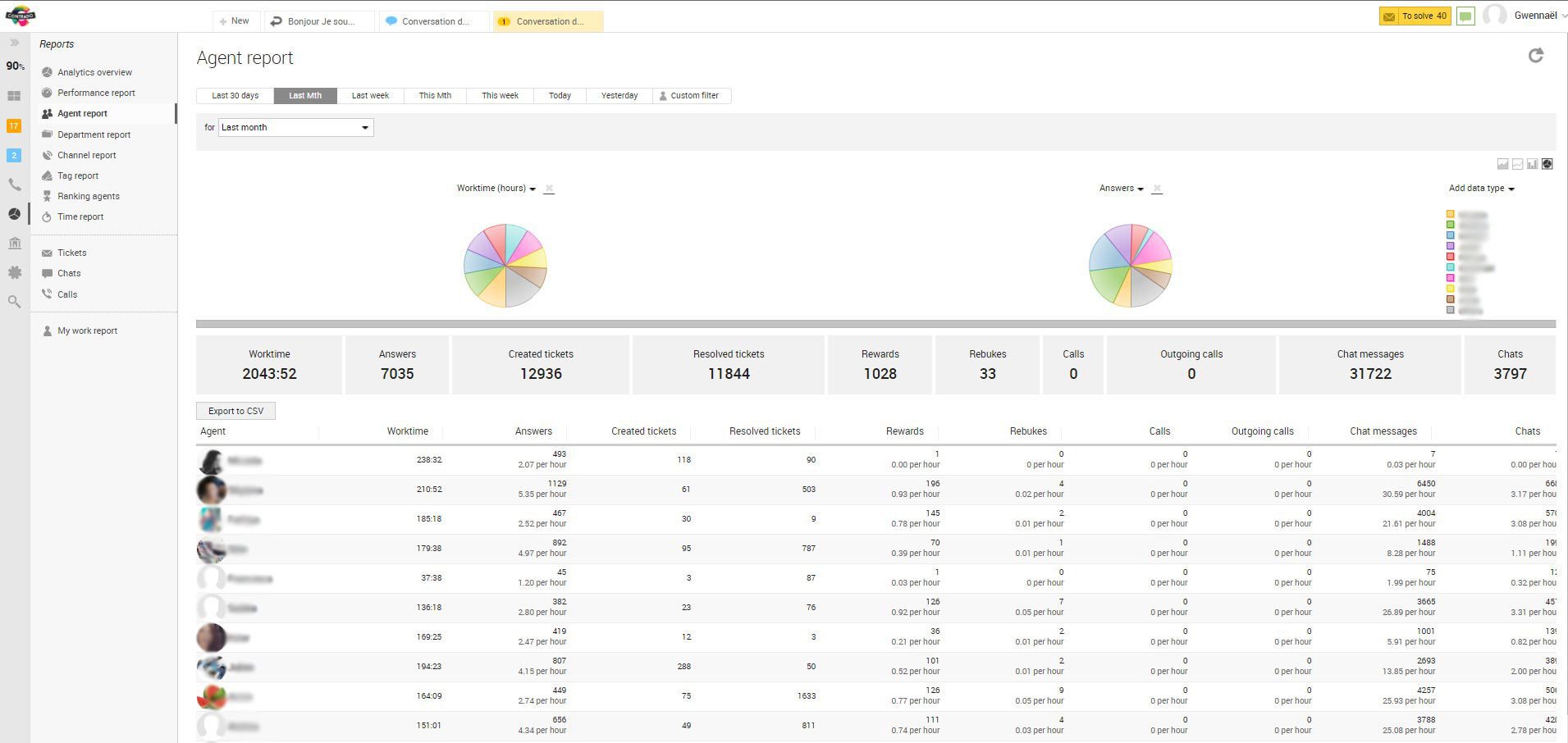
Statistique de Contrado
Qu’est-ce qui a changé après la mise en œuvre de LiveAgent ? Quelles sont les fonctionnalités que vous aimez le plus?
“La rationalisation de nos méthodes de contact était l’objectif principal. De plus, la productivité des agents est améliorée car le travail de chacun est minutieusement contrôlé”, a déclaré M. Gwennael.
Qu’en est-il des fonctions spécifiques ?
“L’intégration de Facebook & Twitter est géniale ! Nous avons 13 sites web dans 9 pays et pouvons facilement répondre aux messages de Facebook et Twitter à partir d’un seul endroit. Nous aimons également les rapports avancés comme l’aperçu analytique, les rapports de performance, les rapports d’agents et le classement des agents. Notre personnel d’assistance apprécie les messages standardisés”.
N’oublions pas la puissante automatisation en termes d’ANS/Règles qui nous permettent d’être informés lorsqu’un agent est récompensé ou réprimandé. C’est surtout une fonction très utile qui nous permet d’améliorer sans cesse nos niveaux de service.
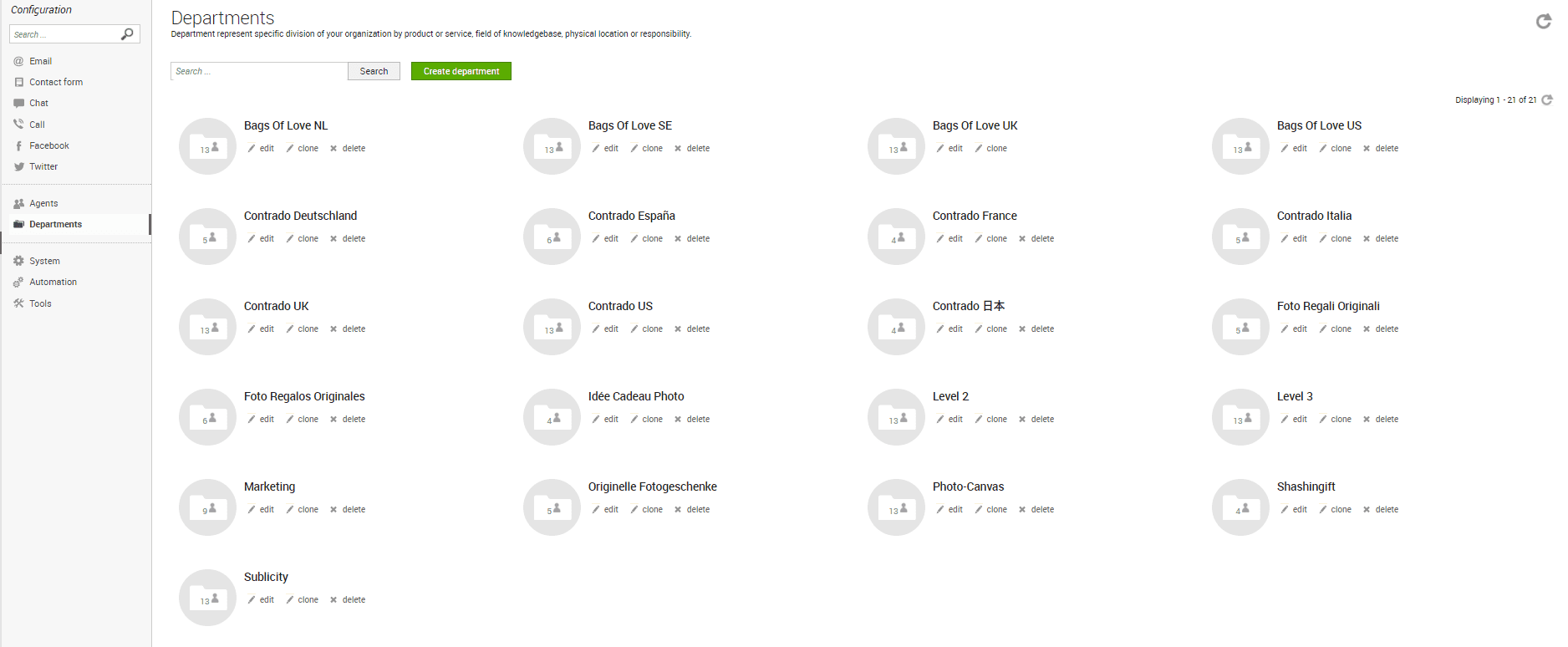
Contrado a divisé l’organisation en départements en fonction de leurs sites web et de leurs langues :

La mise en œuvre de nouveaux processus et le contrôle de la qualité ont tendance à rendre les employés nerveux. Le changement n’est jamais facile, c’est pourquoi nous avons demandé : comment s’est déroulé le déploiement ?
“Toute l’équipe s’est adaptée étonnamment bien et rapidement à LiveAgent.. Cet outil est vraiment bien développé et nous permet de gérer les Chat & Email & appels téléphoniques en un seul endroit et avec un seul outil de billetterie qui leur permet d’automatiser facilement des tâches telles que le marquage, l’attribution, la résolution, etc. Nous sommes tout simplement meilleurs et plus rapides”.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português