Martinus
Martinus.sk est la plus grande librairie en ligne et le plus grand magasin en ligne de Slovaquie (selon le nombre de clients servis). Martinus a remporté de nombreux prix, tels que celui de la “meilleure” et de la “meilleure” boutique en ligne slovaque, dans plusieurs enquêtes indépendantes.
“La satisfaction des clients est notre principal critère de réussite.”
Martinus a commencé à utiliser LiveAgent en juillet 2011. Avant cela, ils utilisaient leur propre solution interne : l’ancien système dans lequel les demandes des clients finissaient dans une boîte aux lettres partagée, dans laquelle les agents choisissaient les courriels auxquels ils devaient répondre, n’était pas suffisant. Ils voulaient aller plus loin dans leur assistance à la clientèle et voulaient un système où ils ne se contenteraient pas de résoudre des demandes spécifiques, mais où ils auraientd toute l’assistance à la clientèle sous un même toit.

Réponses, historique et analyse des billets
“Nous voulions gérer le flux des demandes des clients et accélérer le processus de réponse. En même temps, nous voulions avoir un historique de toutes les réponses et la possibilité d’une analyse détaillée.”
Outre les exigences habituelles d’un logiciel de centre d’assistance comme les tickets, l’automatisation et l’analyse, Martinus a également fait faire des personnalisations.
“LiveAgent était prêt à intégrer des demandes spécifiques en un temps record”.

Qu’est-ce qui a changé après le passage à LiveAgent ?
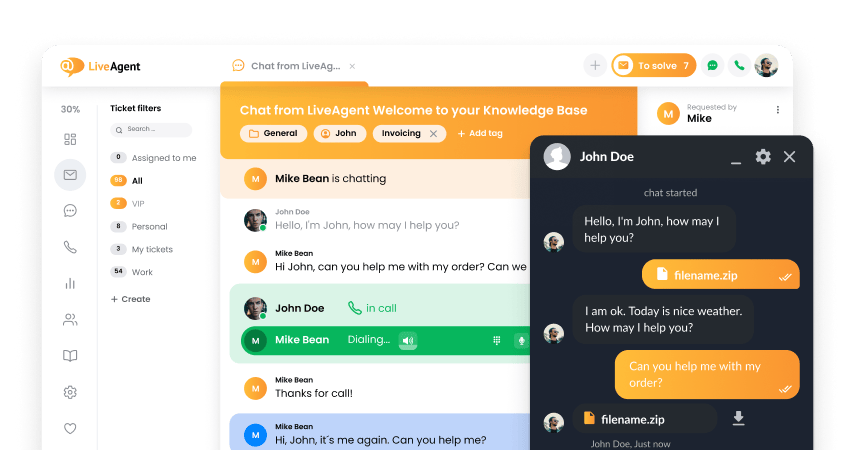
Le passage à LiveAgent a permis de mieux gérer les demandes des clients et de réduire rapidement le délai de réponse aux clients. Grâce à LiveAgent, nous pouvons faire en sorte que tous les billets soient résolus. Cela nous permet également de gagner un temps incroyable, car nos agents peuvent non seulement voir la communication précédente avec un client dans un fil de discussion sur les billets, mais aussi un historique complet des fils de discussion et des réponses précédentes. Cela leur permet de se faire une idée rapide du client et de répondre à ses questions avec plus de précision.
En outre, nous avons également pu connecter notre panier d’achat à LiveAgent via API, grâce à laquelle nous pouvons voir les commandes en cours et d’autres données sur les clients à partir de notre système, ce qui accélère et améliore toute la communication avec le client. En parlant d’avantages – grâce aux statistiques pratiques, nous pouvons rapidement évaluer la qualité du travail des agents individuels ou gérer efficacement le flux de demandes des clients”.
“La billetterie permet de traiter très facilement et commodément des milliers de demandes de clients”.

Du point de vue de l’agent de soutien
Avoir une application de helpdesk est innovant, cool, aide beaucoup, etc. Mais que faire si les représentants de votre service d’assistance ne l’aiment pas et détestent l’utiliser ? Là, c’est un problème. C’est pourquoi, chez LiveAgent, nous nous concentrons à la fois sur les gestionnaires et les représentants. Les agents de Martinus adorent le fait que ce soit basé sur le web et qu’ils puissent se connecter de n’importe où et à n’importe quel moment. De plus, en cas d’absence, ils peuvent facilement remplacer la personne.
“Nos représentants de soutien aiment vraiment avoir tout à portée de vue. La dernière implémentation du centre d’appel dans LiveAgent a également reçu un excellent retour de la part des représentants”.
“Nos représentants de soutien aiment absolument utiliser LiveAgent.”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português