- EuropeAsieMoyen Orient
- Toutes les check-lists
- SEO
- Check-list del’audit du site web
Check-list del’audit du site web
Optimisez votre site web avec la check-list d'audit de LiveAgent. Assurez sécurité, vitesse, accessibilité et compatibilité mobile pour améliorer l'expérience utilisateur. Utilisez des outils comme Google Analytics et URLslab pour suivre les performances.

Vous avez déjà du trafic sur votre site Web, mais le nombre de visiteurs est bien inférieur à ce que vous aviez prévu. En identifiant le point faible de votre site Web, vous pouvez augmenter le trafic de façon spectaculaire. Afin de maintenir le volume de visiteurs de notre propre site Web, l’équipe marketing de LiveAgent a dressé une check-list d’étapes que nous révisons périodiquement.
Qu’est-ce qu’une check-list d’audit de site Web ?
Il s’agit d’une liste logique de toutes les tâches que vous devez accomplir pour que votre site Web soit au mieux de sa forme. Votre audit est une inspection systématique des fonctionnalités de votre site Web. Parcourez cette check-list à intervalles réguliers, selon vos besoins, et maintenez la haute qualité de votre site Web.
L’importance d’une check-list d’audit de site Web
Le site Web est le visage de l’entreprise. Tout propriétaire d’entreprise le sait. C’est par le biais du site Web que les gens se font une opinion de votre produit et choisissent de l’acheter ou non. Aux yeux du client potentiel, la qualité du site Web correspond directement à la qualité de l’entreprise et de ses produits. Par conséquent, la maintenance régulière de votre site Web est cruciale.
Vous ne voulez pas mettre en péril votre objectif commercial en négligeant ce qui peut être fait. Et comme les problèmes techniques banals tels que les éléments cliquables dysfonctionnels, le contenu dupliqué, les liens brisés ou les mauvaises performances techniques envoient un très mauvais signal, veillez à les éviter. Avec cette check-list d’audit de site Web, vous pouvez être sûr que tout est fait et vérifié.
Qui peut bénéficier d’une check-list d’audit de site Web ?
- Client
Les clients ont l’embarras du choix, et l’attente d’un site Web de haute qualité est évidente. Une seule expérience négative sur un site Web peut être sévèrement punie par un clic qui détourne l’internaute du site et de votre produit. Pourquoi ne pas l’éviter si possible. Si vous vérifiez régulièrement votre site Web, les clients obtiendront ce qu’ils attendent d’un bon site Web, à savoir la vitesse, la valeur du contenu, la clarté et l’accessibilité sur tout appareil, quelle que soit sa forme ou sa taille.
- Équipe d’assistance à la clientèle
Un site Web de haute qualité fait toute la différence pour une équipe d’assistance clientèle. Non seulement parce que la présence d’un chat en direct ou d’un centre d’appels en direct sur votre site Web est l’élément cliquable le plus important pour contacter un agent d’assistance clientèle. Mais aussi parce que votre site Web peut contenir une base de connaissances, permettant à vos clients de trouver eux-mêmes les informations dont ils ont besoin. Les clients se sentent ainsi indépendants et à l’aise, et l’équipe d’assistance clientèle est déchargée.
- Équipe commerciale
Un bon site Web contient des informations précises sur les produits et des prix transparents. L’équipe de vente est plus efficace lorsqu’elle a les bons outils à portée de main, et une expérience de navigation sans faille sur le site Web améliore les taux de conversion.
Explorez la check-list d’audit de site Web
It is important that your website evolves in a systematic way over time, leading to higher traffic and a better user experience. When building a rapid website, mistakes can be made easily, so we use tools to automate the monitoring and auditing of the website. It is not possible to manually manage large websites once they reach a certain size.
Website tracking and monitoring tools
Five tools help us understand what’s happening on our website every day. Here are some of the ways we monitor our website:
- infrastructure
- technical quality
- user experience
- content & keywords
- design
1. Google search console
The Google search console is the most important tool we use daily to monitor the quality and performance of our websites.
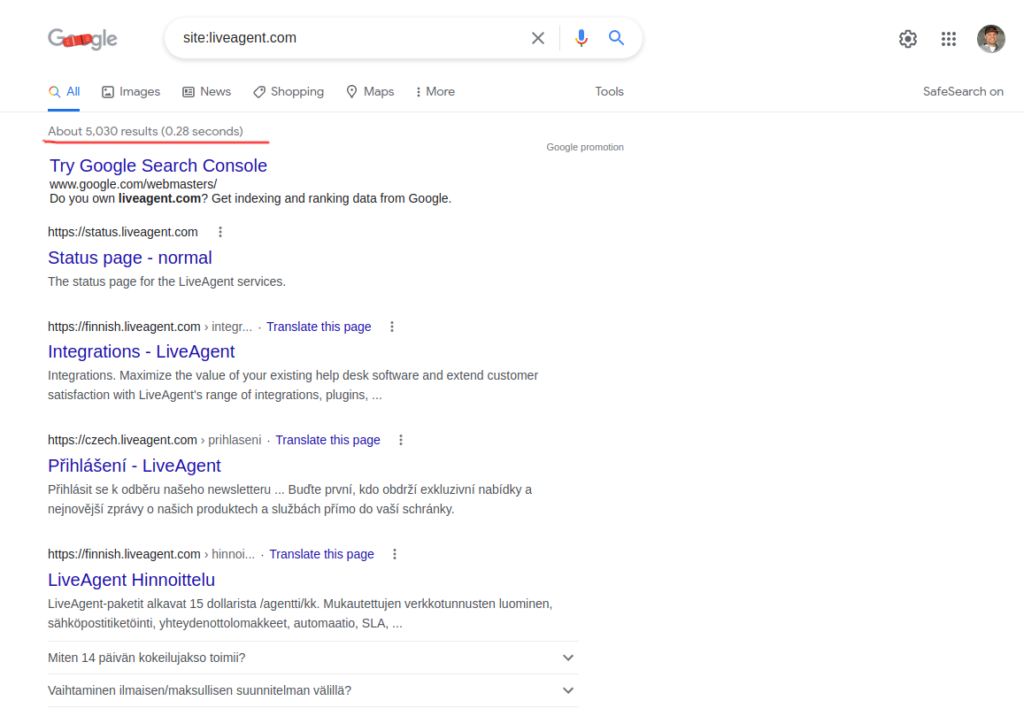
Try using the following Google search query to find out if Google knows about all the pages on your website: site:[your domain] (example: site:www.liveagent.com). Google’s search results show how many pages are indexed:

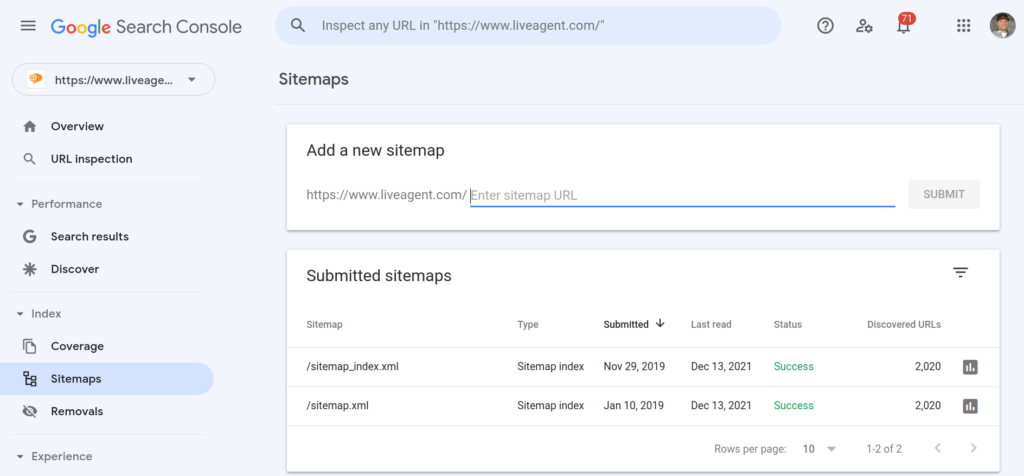
Set a path to your sitemap in the Sitemaps section of your website so that Google can see every page of your website:

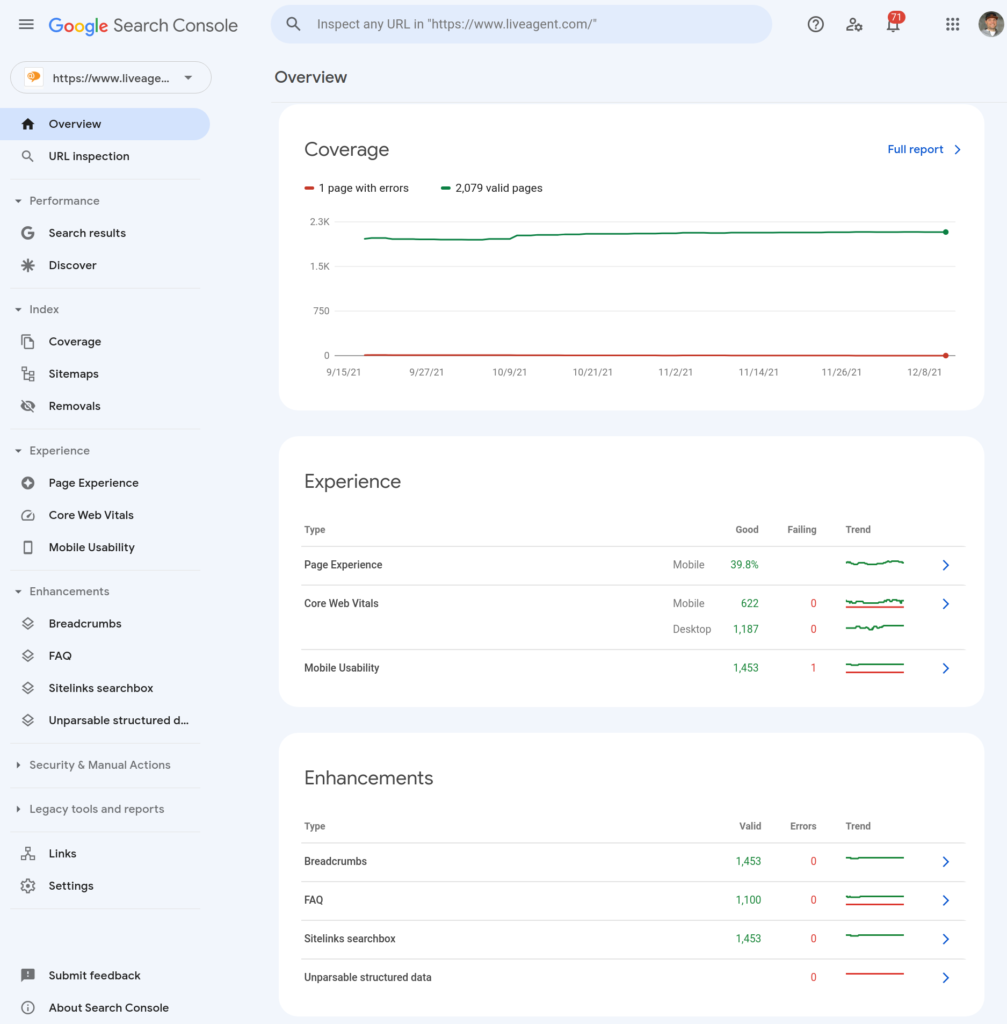
The Google search console accurately detects all significant errors and suggests improvements on your website, including pagination errors, technical errors, and 404 errors:

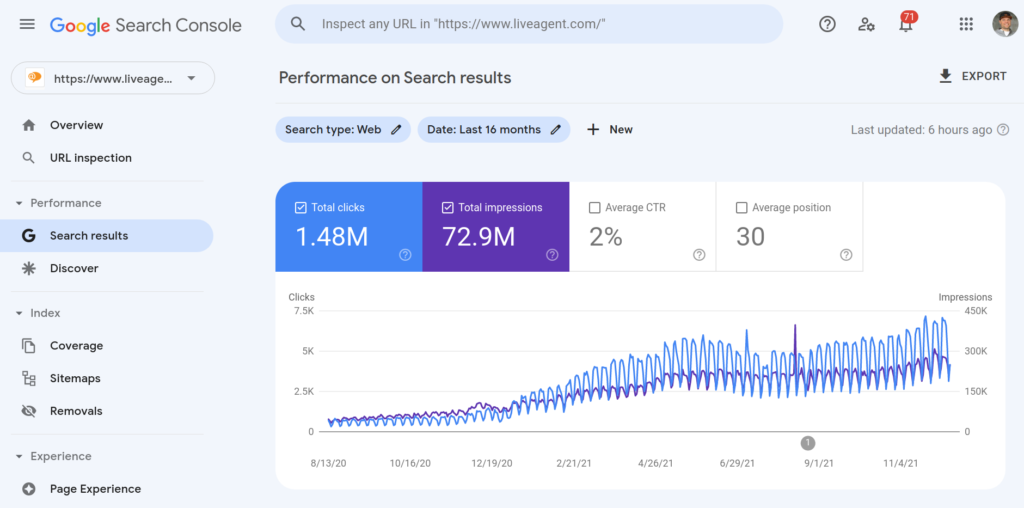
As part of the daily audit process, monitor the performance of your website based on keywords used by your visitors. Understand what visitors search for before they visit your page:

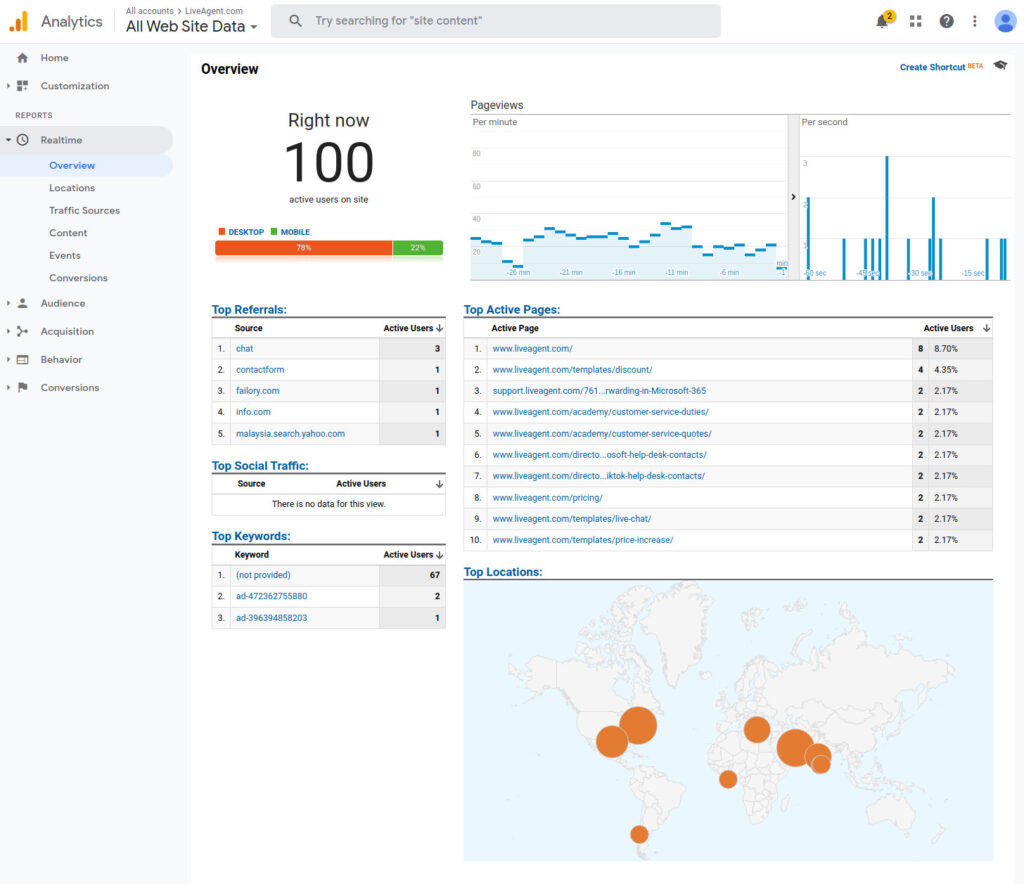
2. Google analytics
Google analytics is a free website tracking tool and platform that collects data on how users interact with your website. As the data is collected, Google analytics sorts it into easy-to-read interactive reports, which are what we see on the platform. Analytical reports enable us to understand how our visitors behave and adapt our content strategy accordingly.

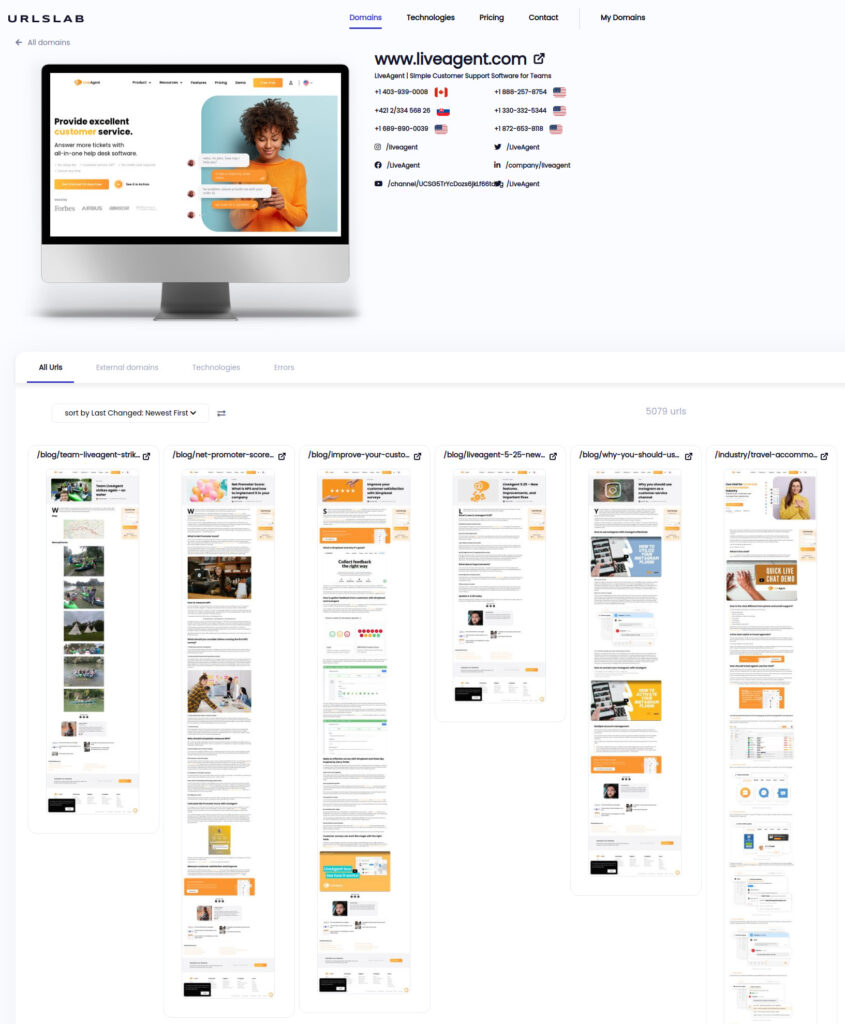
3. UrlsLab
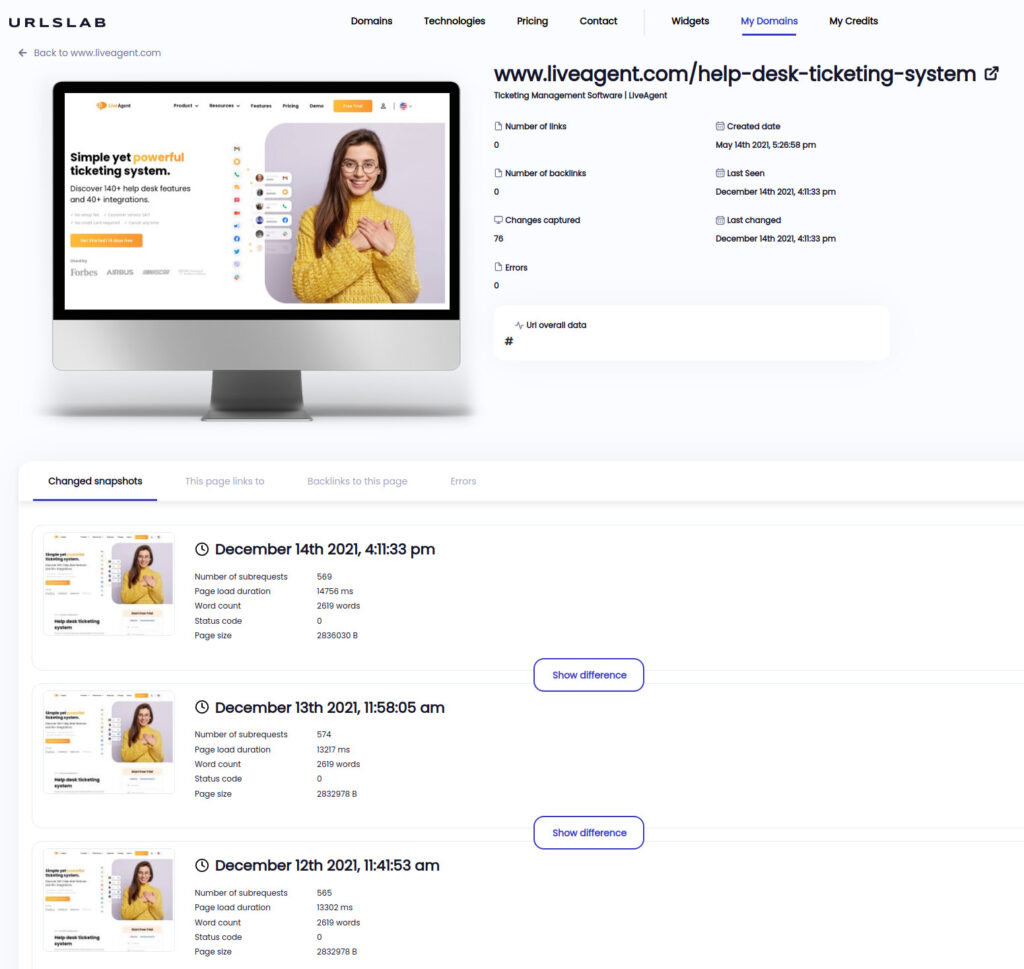
UrlsLab helps us to make quick visual audit of all our pages in one place. One of the main features of this tool is that it takes screenshots of all pages of our domain once a day as well as keeping track of those screenshots. Website screenshots enable us to see changes in our design over time and compare them pixel by pixel. Furthermore, it records and logs all javascript errors triggered in the browser console, which helps our web developers to develop error-free pages.
Easily scroll through your domain and immediately spot the design errors. You can see the real-time rendering in URLslab:

Changes to each URL are recorded:

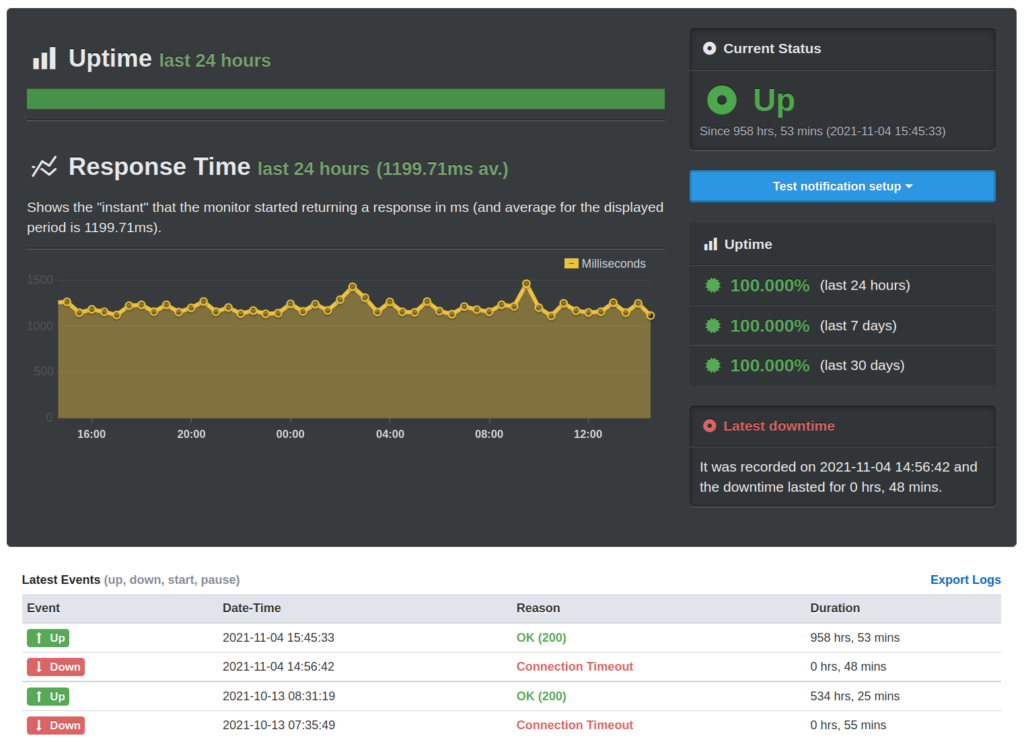
4. Uptimerobot
We monitor our infrastructure with multiple internal tools, but it is always good to have independent external tool, which notifies you immediately once your page is not accessible. One of the simplest free tools is uptimerobot.com.

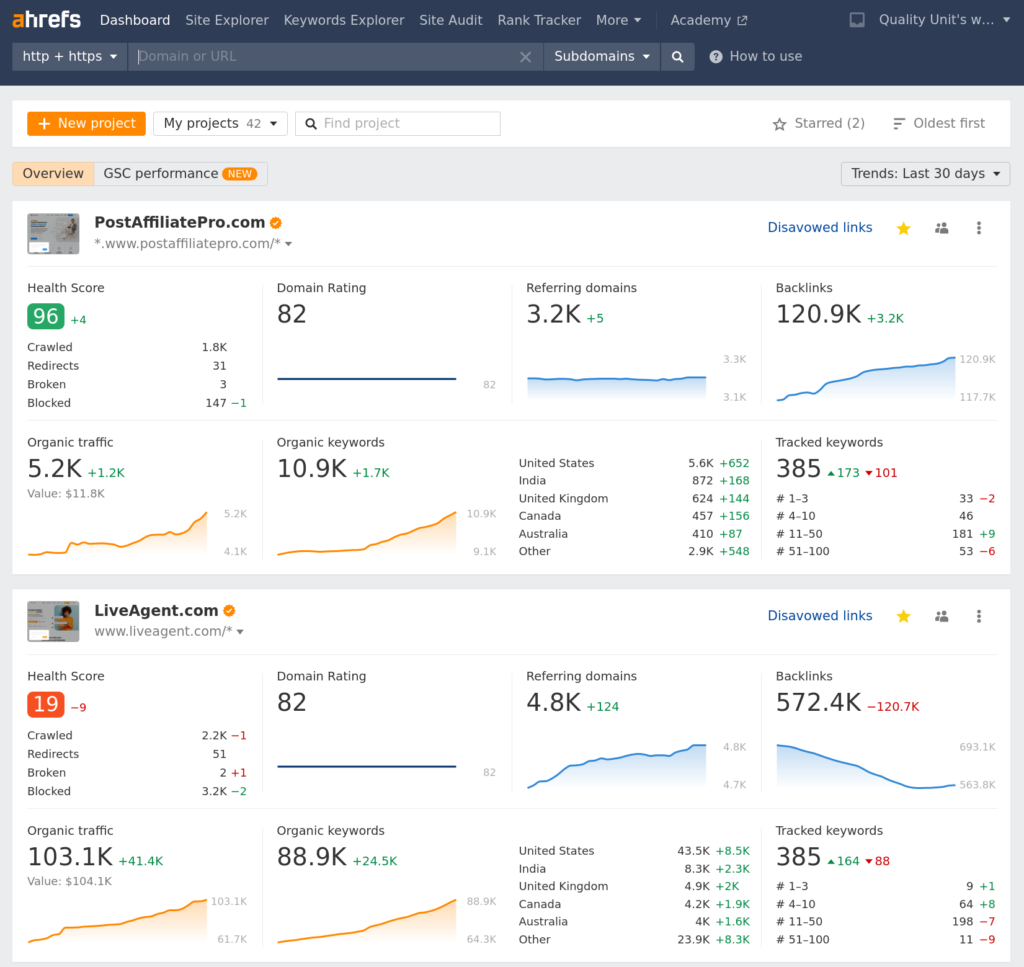
5. Ahrefs
Ahrefs.com makes it possible for us to monitor the position of our landing pages in the Google Search results for keywords relevant to our business. With the exception of keyword monitoring, we use the Site Audit tool to identify all HTML/CSS errors generated by our copywriters, translators or developers on a daily basis.

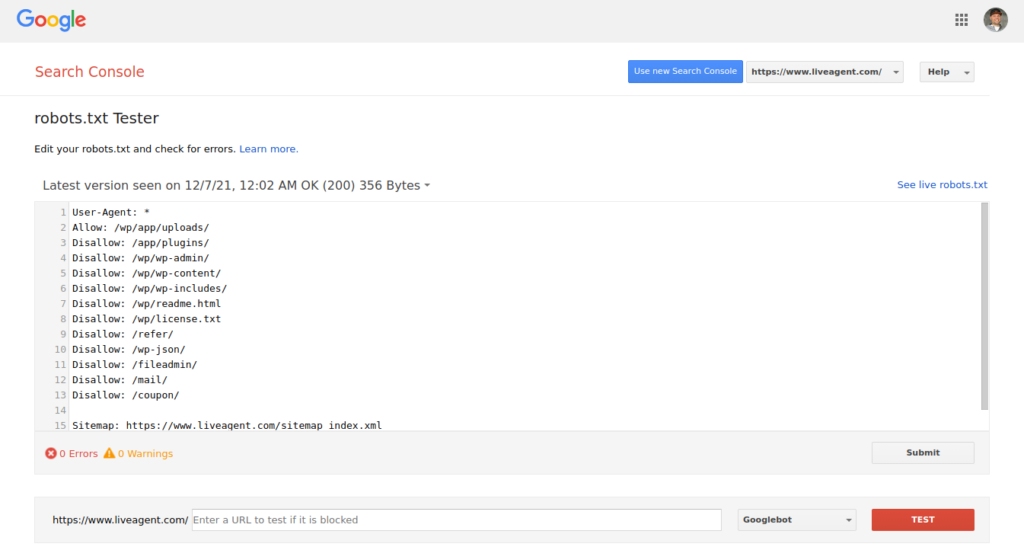
A search engine crawler’s first stop when crawling your website is the file www.example.com/robots.txt. Make sure your robots.txt and sitemap are always accessible with the proper format.
To test our robots.txt file we use robots.txt Tester tool

A proper robots.txt file should contain directive Sitemap pointing to the sitemap of your website. Example:
Sitemap: /sitemap_index.xml
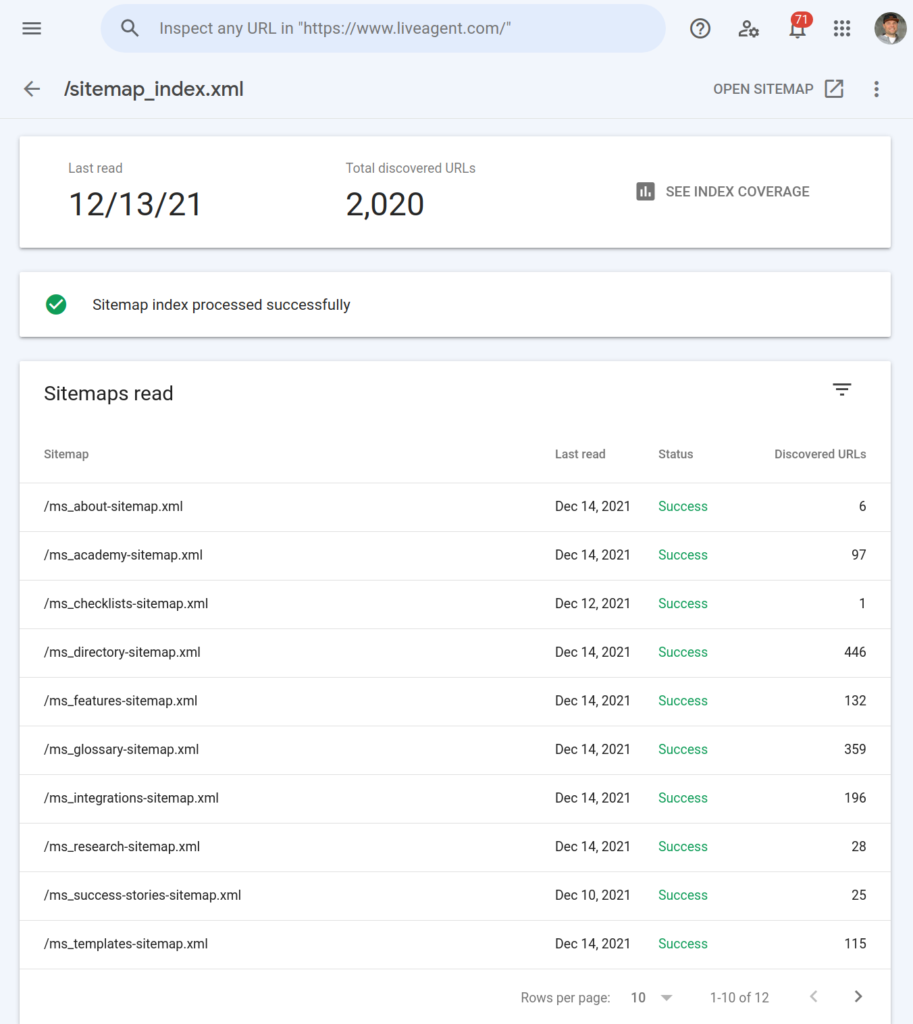
For validation of sitemap we use Google Search Console Sitemap status:

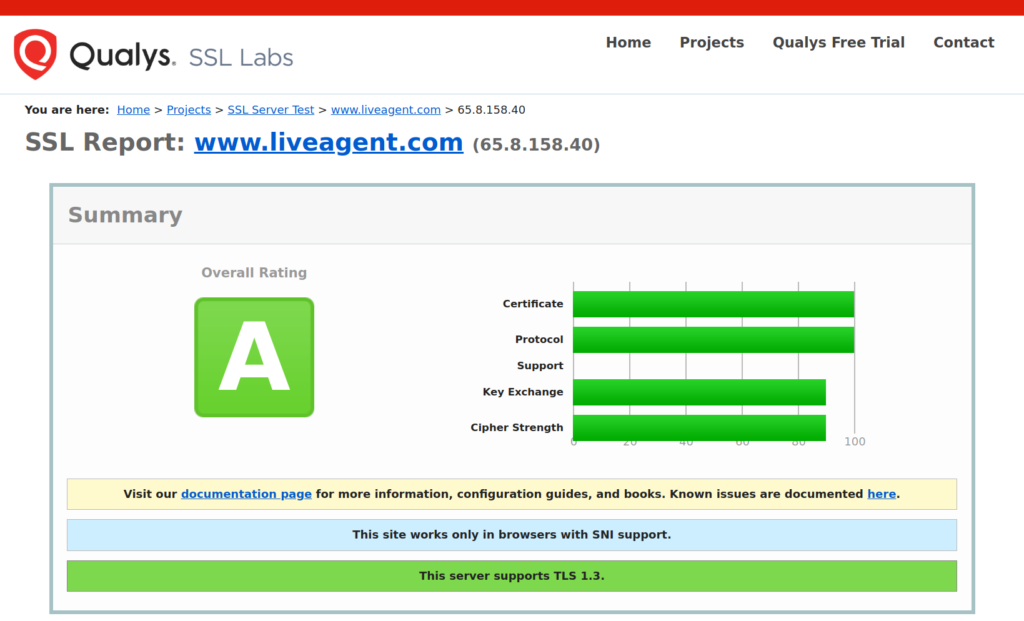
Use SSL Certificate – Having an SSL certificate is a must. Secure websites (https vs. http) rank higher than websites without SSL. There are numerous authorities that issue SSL certificates, but we rely on Letsencrypt, a free service.
Validate SSL Certificate – Make sure you have a valid and strong SSL certificate on your website. For SSL certificate validation we use tools from SSL Labs

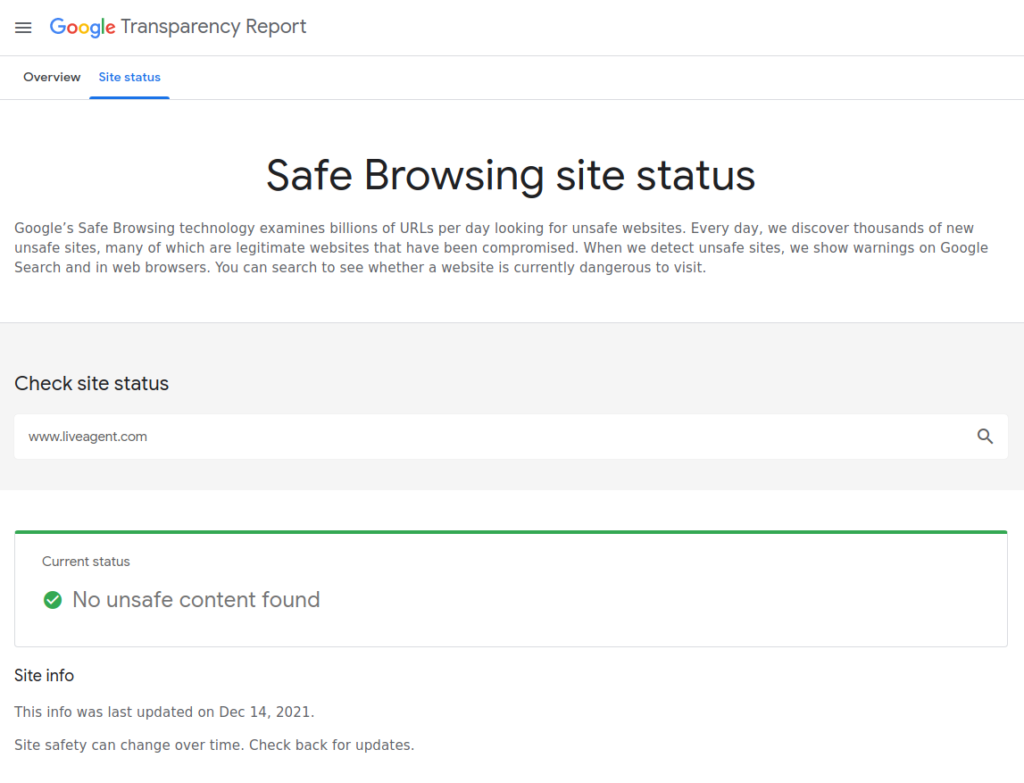
Malware check – You don’t want to host compromised content on your website. Our site audit includes a Google Transparency Report check.

Only unique and valuable content will be considered by Google when ranking your page higher in search results.
Prior to optimizing existing content or creating new content, remove all low-quality content from your domain. By removing low-quality content, you can improve traffic and save resources needed for maintenance and translations.
Whether your content team has to handle 100 pages of high quality or 20.000 pages of moderate quality makes a huge difference. Low-quality content will consume a lot of resources, such as translating your website into multiple languages and maintaining internal links.

How to identify pages with low quality?
- Look for empty pages (e.g. pages with just few words in the main content or pages just with one image)
- Duplicate/Copied content from other websites
- Auto-generated content with no additional value
- Old content no longer relevant to your topic
- Content lacking expertise, authoritativeness or trustworthiness
- Content not relevant to your main topics
- Harmful pages generated by malware or other type of attack (e.g. included in sitemap.xml, but not accessible from main menu)
To understand how Google rates the quality of the content read general guidelines for search quality rating process.
Google considers your page’s page speed, along with content quality, to be one of its most important ranking signals. Your visitors will not wait for more than 3-5 seconds for the page to load. If it doesn’t deliver on time, they will go to another website to find answers.
How to monitor page speed?
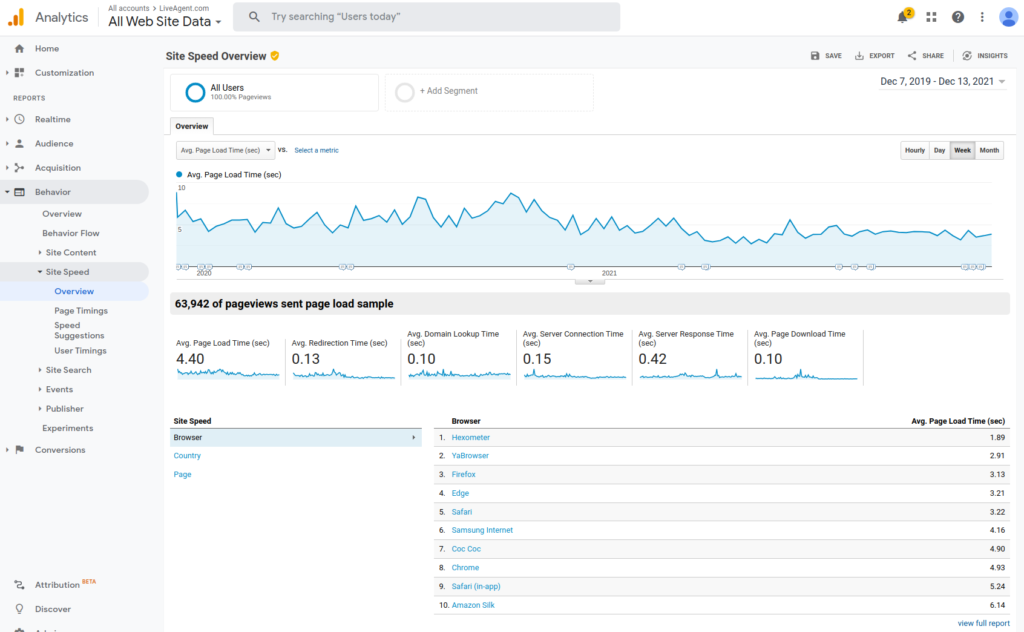
Monitor page speed with Google Analytics Site Speed Report. This tool helps you identify the slowest pages, geographical regions and browsers that deliver your content slowly.

How to improve the page speed?
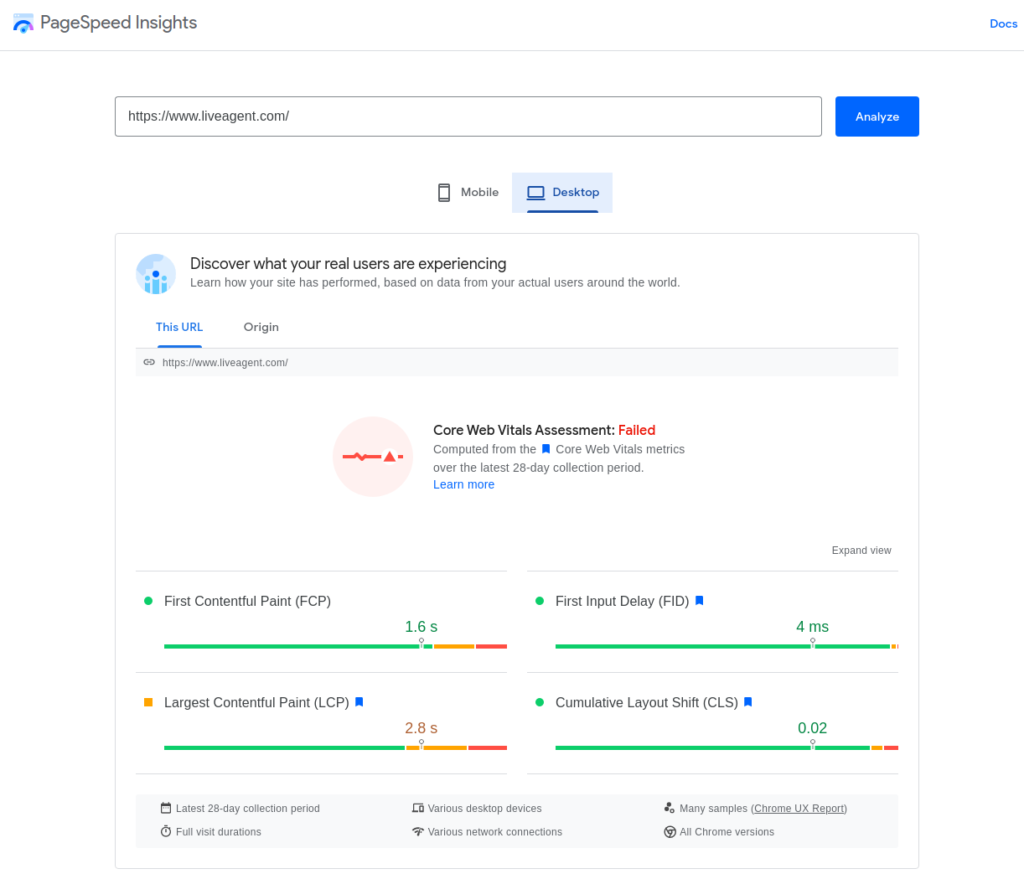
PageSpeed Insights have the most comprehensive recommendations on how to speed up your page, but here are our top recommendations on how to keep your page fast::
- Review caching headers and use content delivery networks (CDN)
- Optimize images (image dimensions, file formats)
- Remove unused CSS and Javascript
- Keep the amount of sub-requests as low as possible (e.g. external js libraries)
- Make sure rendering is fast also for mobile devices

Mobile compatibility test tools
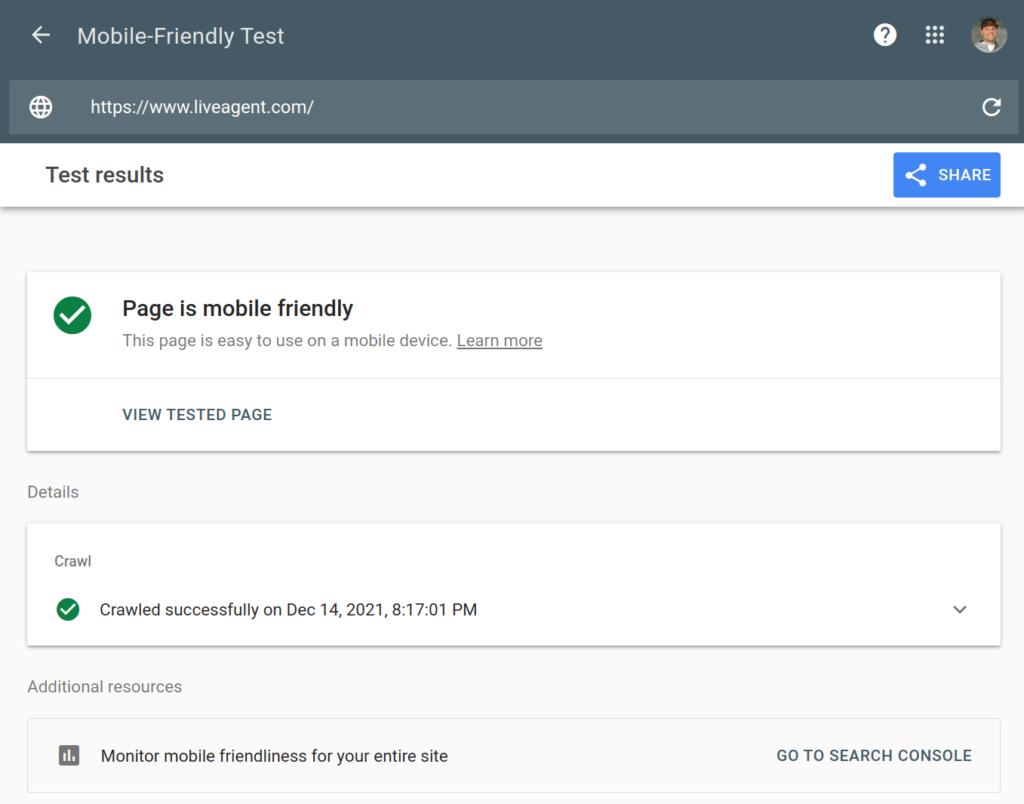
1. Mobile-friendly test
Google offers multiple tools to check compatibility of your web page design with mobile platforms. One of them is Mobile-Friendly Test. After entering your URL, you get an instant compatibility result.

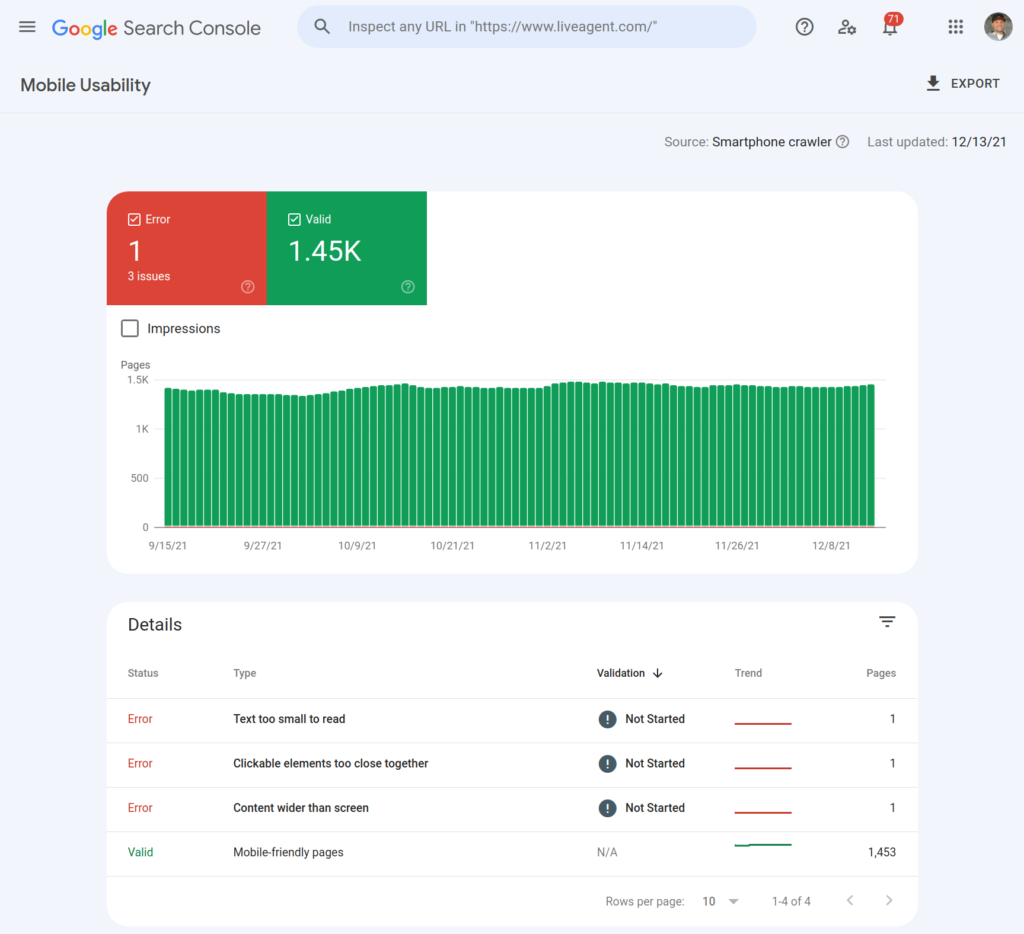
2. Google Search Console – Mobile usability
Mobile Usability Report in Google Search Console is another tool we use periodically for monitoring mobile usability. The report gives us detailed recommendations on how to improve mobile usability errors detected by Google during crawling.

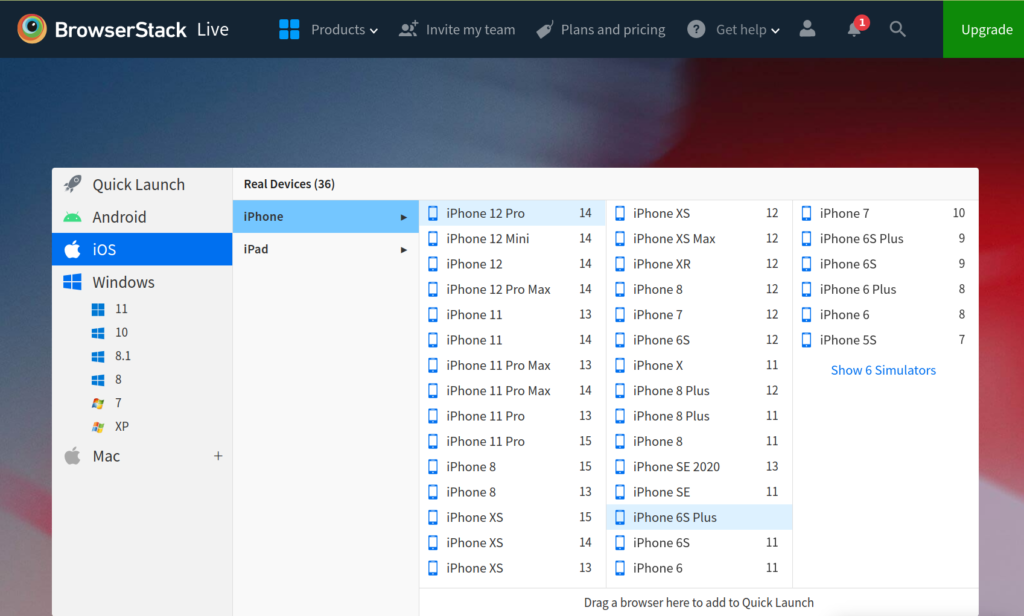
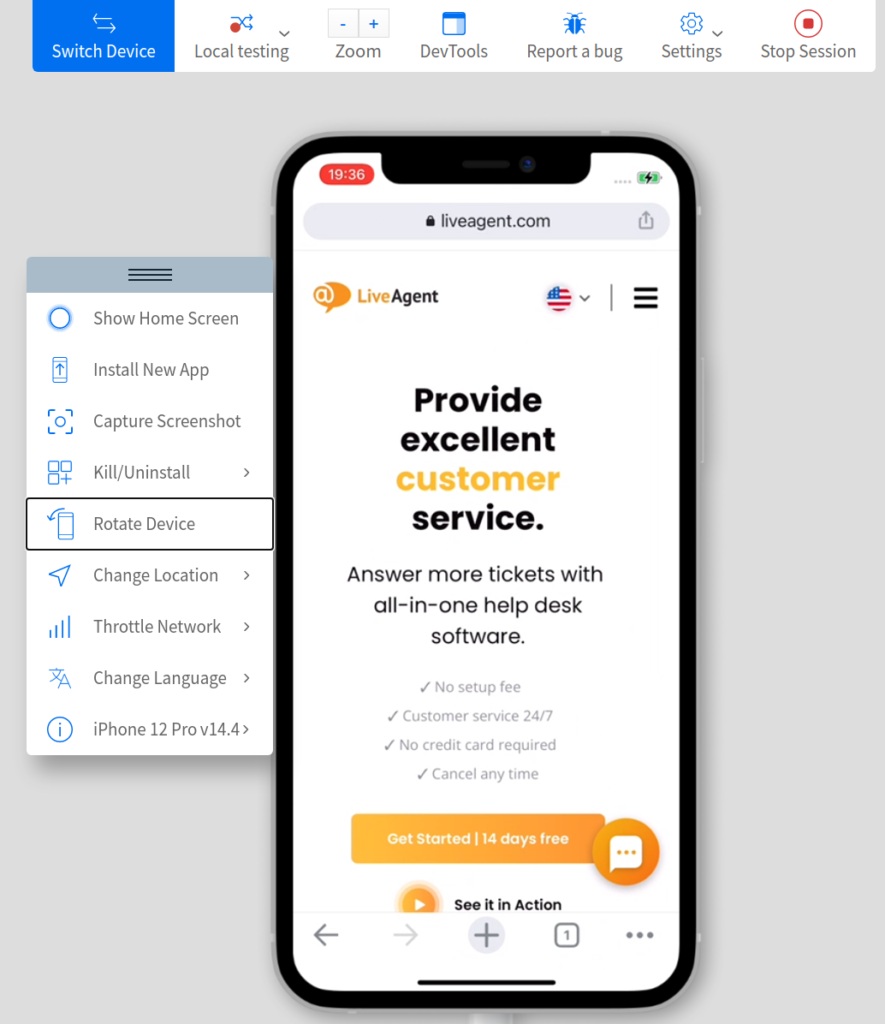
3. BrowserStack
The most critical parts of our website are tested periodically using BrowserStack to simulate a wide variety of mobile platforms and operating systems. It is an essential tool primarily for development, but we also find it helpful during standard mobile compatibility checks.


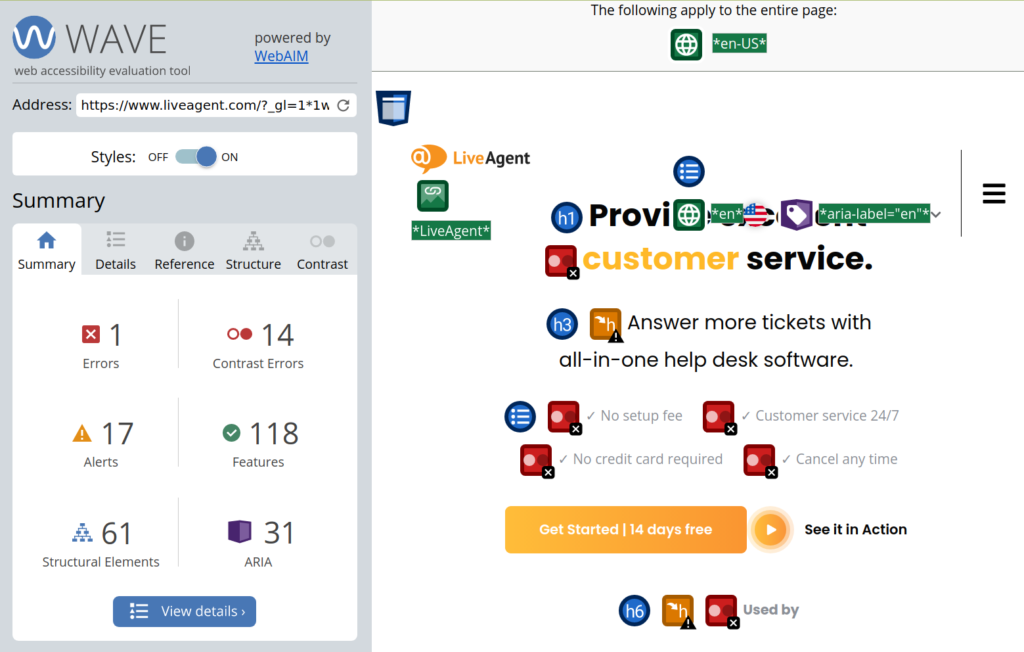
As part of our commitment to making our website accessible to individuals with disabilities, we evaluate it in WebAIM, a free tool for evaluating website accessibility standards, on an as-needed basis.

Résumé de la check-list d’audit du site Web :
- Suivre les visiteurs et surveiller votre site web
- Vérifier robots.txt et sitemap
- Sécuriser votre site web
- Supprimer le contenu de faible qualité
- Améliorer la vitesse des pages
- Vérifier la compatibilité mobile et la réactivité
- Évaluer l’accessibilité du site web
Découvrez LiveAgent, une solution d'assistance multicanal complète avec des fonctionnalités avancées pour la gestion des tickets, le chat en direct, la détection de collision des agents, le classement des agents et bien plus encore. Optimisez votre service client et améliorez la productivité grâce à des outils tels que les messages standardisés, les champs de contact personnalisés et l'automatisation de la distribution des tickets. Explorez toutes les caractéristiques qui rendent LiveAgent indispensable pour les entreprises de toutes tailles.
Découvrez une gamme complète de check-lists sur LiveAgent pour optimiser vos processus métiers, du service client au marketing. Simplifiez vos tâches et atteignez l'excellence opérationnelle avec nos guides détaillés, adaptés à divers secteurs comme les centres d'appels, la conception graphique, et bien plus encore. Visitez notre page pour transformer vos défis en succès.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Notre site web utilise des cookies. En continuant, nous supposons que vous avez l'autorisation de déployer des cookies, comme indiqué dans notre site Web. politique de confidentialité et de cookies.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 
