L’ajout de formulaires de contact sur votre site internet permet à vos clients d’envoyer des mails directement depuis voter site internet. Les formulaires de contact sont soit intégrés, soit en mode popup. Une fois qu’un visiteur saisit des requêtes dans les formulaires de contact et cliquer sur envoyer, un nouveau Ticket est crée dans LiveAgent.
Boutons de contact
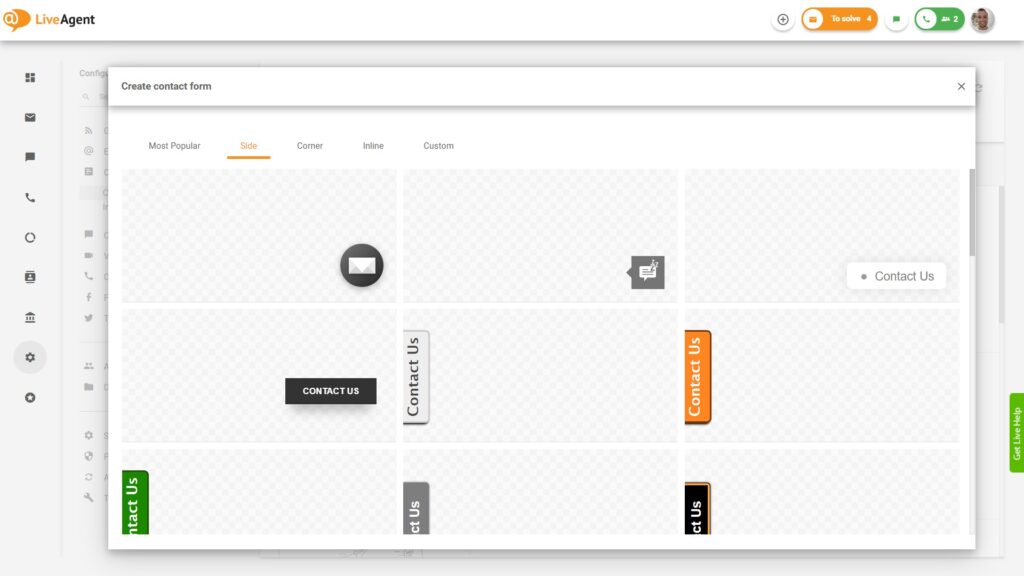
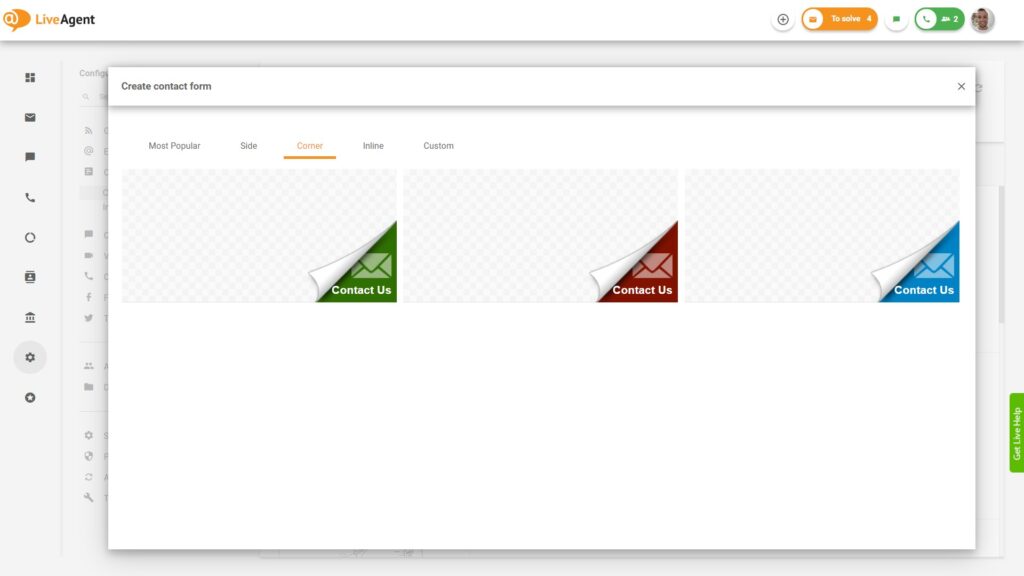
LiveAgent fourni des boutons de contact variés et personnalisables.
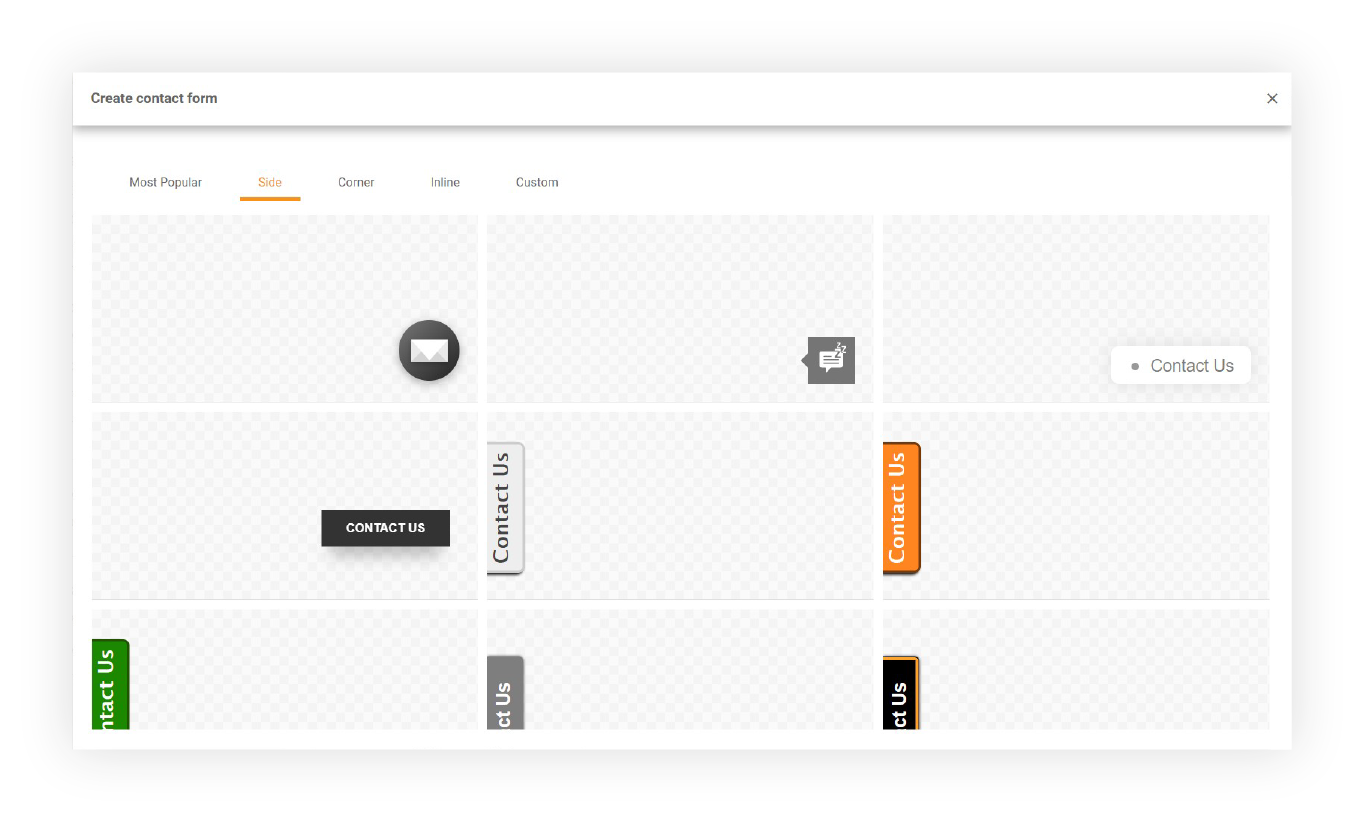
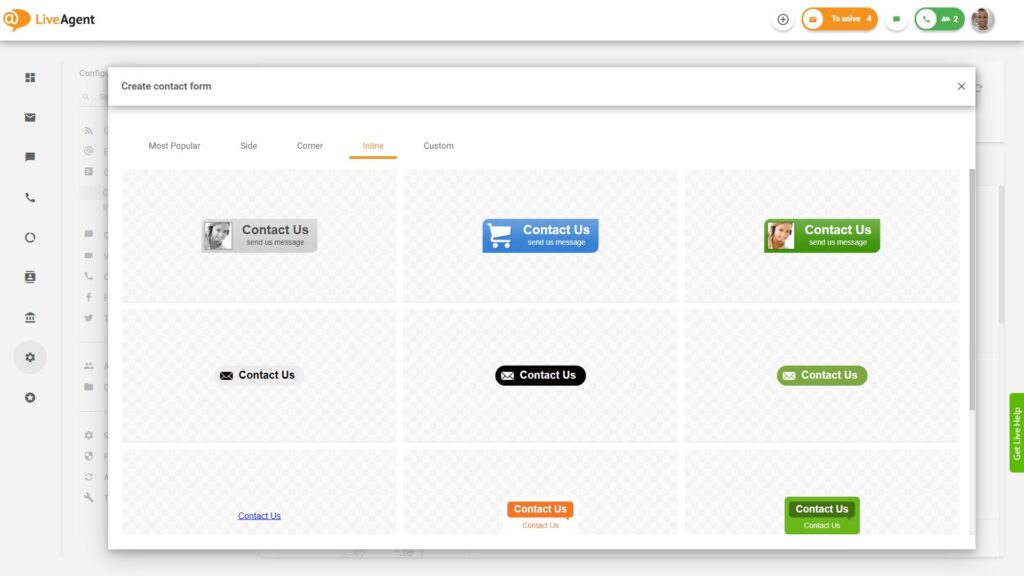
Choisissez parmi les nombreuses positions et styles prédéfinis du bouton Contact:



Vous n’avez pas trouver le bon style pour votre bouton de contact ? Ne vous inquiétez pas, vous pouvez en créer un personnalisé en écrivant votre propre code HTML.

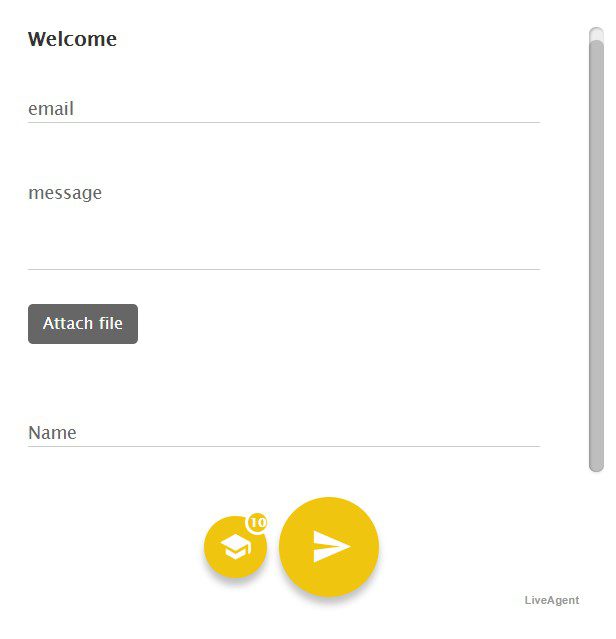
Formulaires de contact
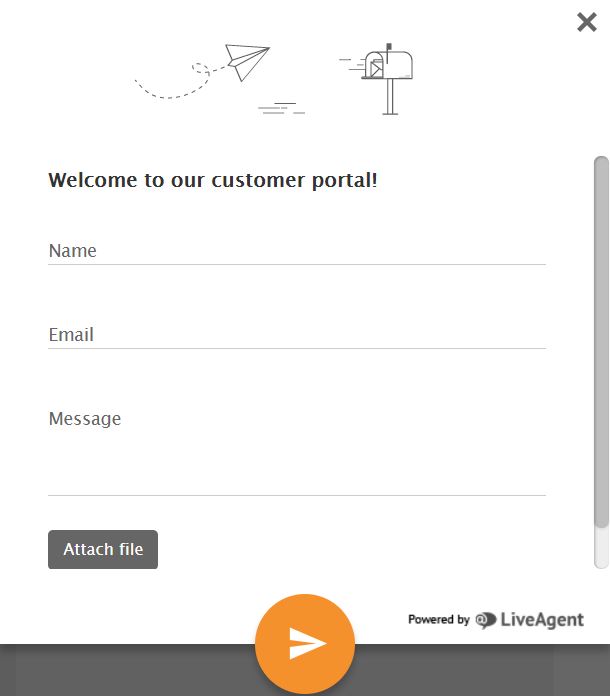
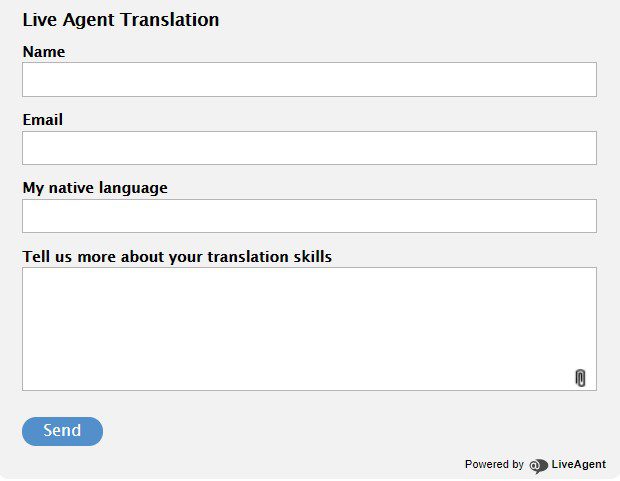
Vous pouvez choisir une formulaire de contact prédéfini parmi nos 3 options de style :
- Classique
- A carreaux
- Sombre
Changements possibles dans le design du formulaire de contact :
- Titre
- Laissez les visiteurs choisir un service
- Couleur des bordures
- Couleur du bouton
- Couleur du contenu
- Couleur du formulaire
- Couleur de l’état
- Champ de texte
- Champ de liste
- Champs à cocher
- Champ de groupe de case à cocher
- Créez un nombre illimité de champs (nom, mail, téléphone, ID de la commande, entreprise, messages, etc.)
Vous pouvez définir votre code CSS personnalité pour ajuster un formulaire de contact à la page design.

Consultez notre galerie de formulaires de contact
Choisissez parmi un certain nombre de styles de formulaires de contact populaires ou créez le vôtre ! Essayez-le dès aujourd'hui. Aucune carte de crédit n'est requise.
Découvrez le concept de "domaine e-mail externe" avec LiveAgent, un outil révolutionnaire pour améliorer votre service client. Apprenez comment une adresse e-mail associée à votre entreprise renforce la confiance et l'autorisation. Essayez LiveAgent gratuitement pour optimiser votre communication et augmenter la satisfaction client.
Découvrez LiveAgent, une solution d'assistance multicanal complète avec des fonctionnalités avancées pour la gestion des tickets, le chat en direct, la détection de collision des agents, le classement des agents et bien plus encore. Optimisez votre service client et améliorez la productivité grâce à des outils tels que les messages standardisés, les champs de contact personnalisés et l'automatisation de la distribution des tickets. Explorez toutes les caractéristiques qui rendent LiveAgent indispensable pour les entreprises de toutes tailles.
Découvrez comment créer facilement une adresse de support email avec LiveAgent pour gérer efficacement les demandes clients. Transformez les emails en tickets, bénéficiez d'un essai gratuit de 14 jours, et rejoignez notre communauté de clients satisfaits. Améliorez votre service client avec notre logiciel multilingue et support 24/7.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português