L’ajout d’un formulaire de contact sur votre site web permet à vos clients de vous envoyer un message directement depuis votre site web. Lorsqu’un client clique sur votre bouton de contact, un formulaire s’affiche dans lequel il saisit son message et clique sur envoyer. Vous pouvez même ajouter plusieurs formulaires de contact de différents modèles sur divers sites web.
LiveAgent propose deux types de formulaires de contact :
- Formulaire de contact à l’aide d’un bouton, lorsque le client clique sur le bouton de contact, un formulaire s’affiche
- Formulaire de contact en page sans utiliser de bouton, le client ne clique sur aucun bouton de contact, un formulaire est affiché directement sur le site web (pas besoin d’utiliser un bouton de contact)
Avantages des formulaires de contact pour les entreprises
- Générer plus de prospects en ayant un moyen facile d’être contacté
- Obtenir des informations commerciales importantes (nom, adresse mail, numéro de téléphone, intérêts)
- Cachez votre adresse mail pour éviter le spam, demandez aux visiteurs de vous contacter uniquement via les formulaires de contact
- Les formulaires de contact peuvent être entièrement personnalisés en ce qui concerne le nombre et le type de champs que vous devez remplir
- Vous ne souhaitez pas communiquer votre adresse mail, disposez d’un formulaire de contact

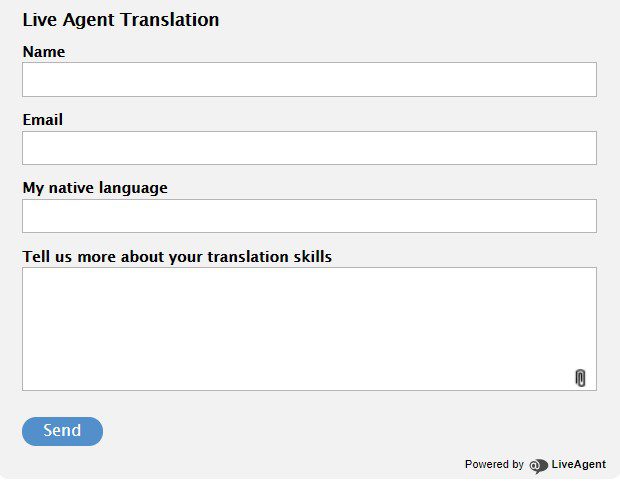
Formulaire de contact
Vous pouvez choisir un formulaire de contact prédéfini parmi 3 options de style :
- Classique
- A carreaux
- Sombre
Changements possibles dans la conception du formulaire de contact :
- Titre
- Laissez le visiteur choisir le service
- Couleur des bordures
- Couleur du bouton
- Couleur du contenu
- Couleur du formulaire
- Couleur du statut
- Champ de texte
- Champ de liste
- Champ à cocher
- Case à cocher Champ de groupe
- Créer un nombre illimité de champs (nom, mail, téléphone, ID de commande, société, message…)
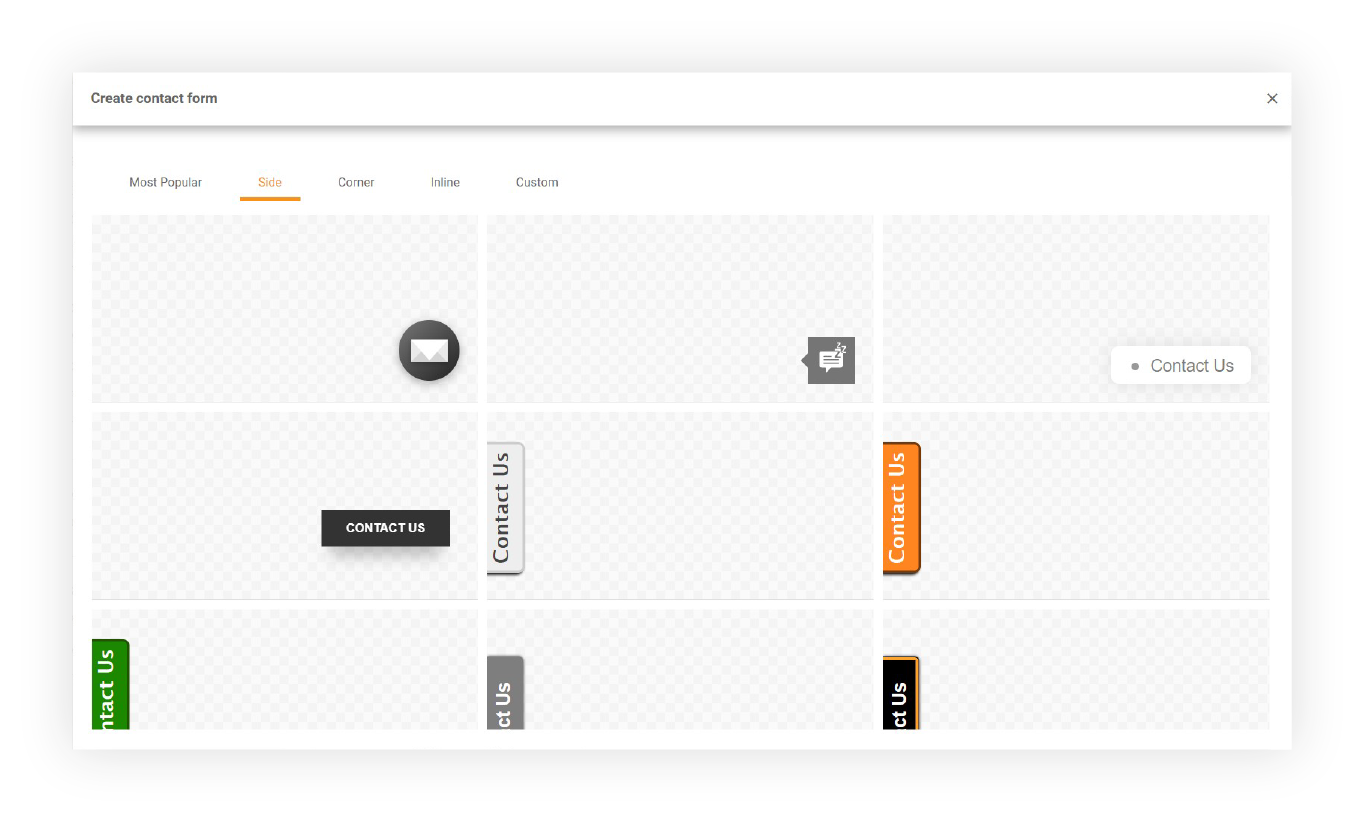
Boutons de contact préfabriqués
Placez un bouton “Contact” n’importe où sur votre site web et commencez à répondre à vos clients. LiveAgent propose plusieurs boutons de contact préfabriqués & personnalisables . Vous n’avez pas trouvé le bon style pour votre bouton de contact ? Ne vous inquiétez pas, vous pouvez en créer un personnalisé en téléchargeant une image ou en écrivant votre propre code HTML.
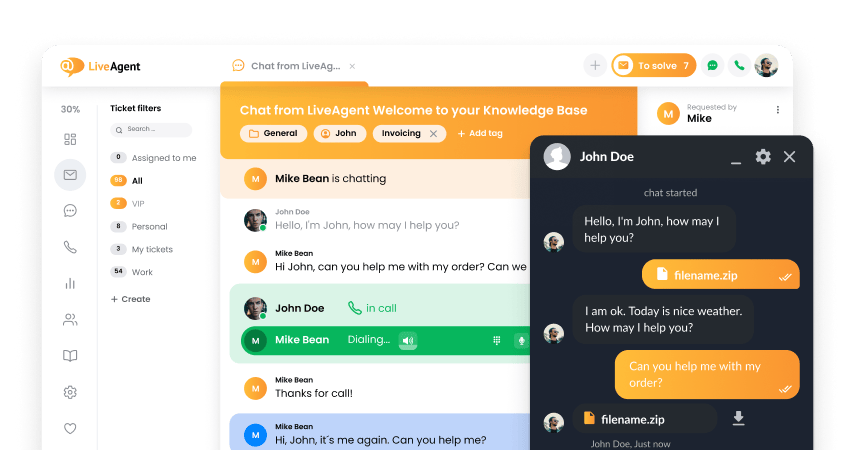
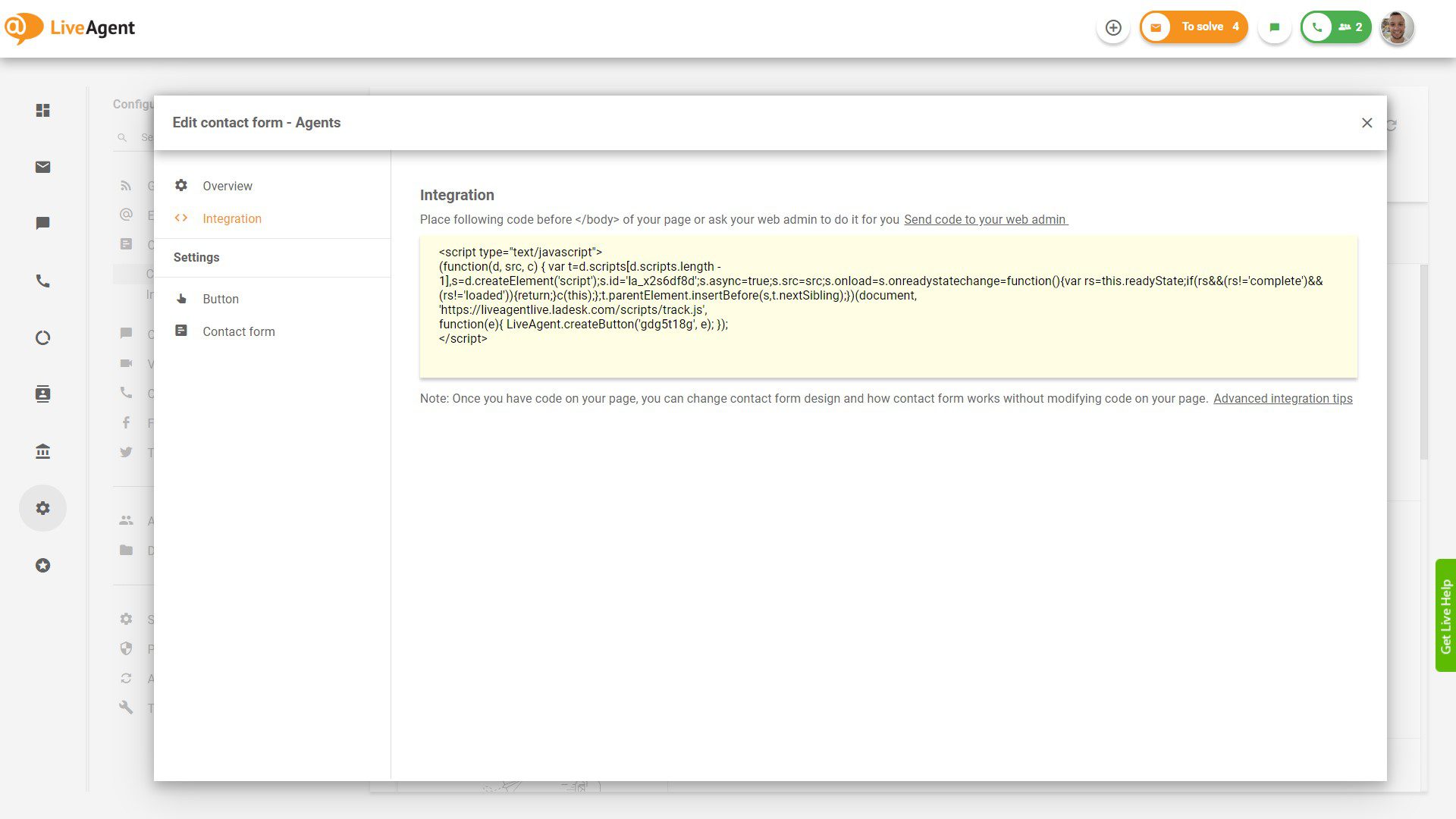
Une intégration facile
Ce système simple permet de créer des formulaires de contact personnalisés faciles à intégrer dans votre site web par simple copier-coller de petit code HTML.

Ressources de la base de connaissances
Générez plus de prospects grâce aux formulaires de contact !
Offrez à vos clients un moyen pratique de vous contacter sur votre site internet tout en générant des prospects et en recueillant les coordonnées des clients. Essayez-le gratuitement dès aujourd'hui.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português