ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine Politique de Confidentialité
Si vous souhaitez ajouter l’un de vos boutons de chat à votre ExpressionEngine, vous pouvez le faire facilement en insérant le code du bouton dans un fichier d’en-tête ou de pied de page global.
- Tout d’abord, copiez le bouton de chat souhaité dans votre LiveAgent.
Accédez à Configuration> Chat> Boutons de chat, modifiez le bouton choisi et copiez le code d’intégration.
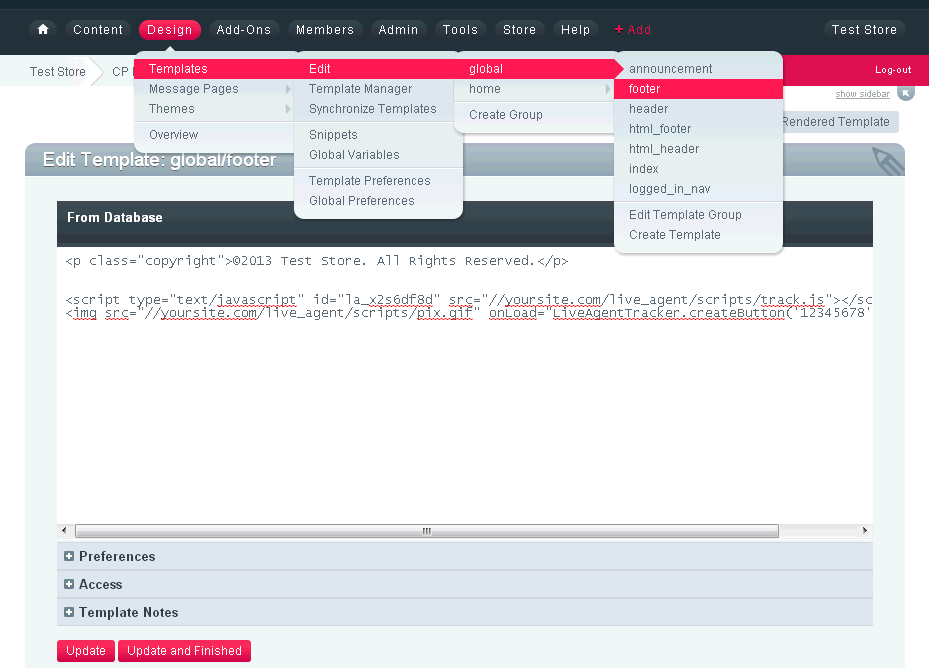
- Dans votre compte Expression Engine, Naviguez maintenant sur Mise en page> Modèles> Modifier> global et choisissez le fichier d’en-tête ou de pied de page. Dans notre exemple, nous travaillons avec le fichier de pied de page. Collez le code dans la zone de code:

- Vous avez terminé! Enregistrez vos modifications avec le bouton Mettre à jour et votre site est maintenant intégré avec le bouton. Il s’affichera en fonction des paramètres du bouton.
C’est quoi ExpressionEngine?
ExpressionEngine est un système de gestion de contenu, à l’aide duquel vous pouvez créer un site Web ou un forum. Il est assez robuste, possède un système de sécurité puissant et, de plus, il est hautement personnalisable.
Comment s’en servir ?
LiveAgent vous permet de placer des boutons de chat en direct sur vos sites web ExpressionEngine.
Frequently Asked Questions
Quels sont les avantages d'utiliser ExpressionEngine ?
- User-friendly - Sécurisé - Grande variété de modules complémentaires/extensions
Comment intégrer ExpressionEngine à LiveAgent ?
Voici quelques étapes pour intégrer un bouton de chat en direct : 1. Inscrivez-vous / connectez-vous à votre compte LiveAgent 2. Cliquez sur Configuration > Chat > Boutton de chat 3. Créer ou personnalisé un bouton de chat 4. Copier le code HTML depuis LiveAgent 6. Implémentez le code dans ExpressionEngine (Design-Templates-Editer-Global-footer/header-Coller-Sauvegarder)
Découvrez LiveAgent, une solution d'assistance multicanal complète avec des fonctionnalités avancées pour la gestion des tickets, le chat en direct, la détection de collision des agents, le classement des agents et bien plus encore. Optimisez votre service client et améliorez la productivité grâce à des outils tels que les messages standardisés, les champs de contact personnalisés et l'automatisation de la distribution des tickets. Explorez toutes les caractéristiques qui rendent LiveAgent indispensable pour les entreprises de toutes tailles.
Fournissez un excellent service client.
Logiciel d’assistance tout-en-un : chat en direct, tickets, IA et plus. Essai gratuit 30 jours, sans carte de crédit. Boostez votre service client !
Découvrez le chat en temps réel, un outil de communication instantanée essentiel pour améliorer le service client et booster vos conversions en ligne. LiveAgent propose des solutions de chat en direct pour une interaction client efficace et rapide. Essayez gratuitement et transformez l'expérience client de votre entreprise avec notre logiciel primé!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português