CoreCommerce integration
Pour placer le bouton de chat en direct de LiveAgent sur votre site CoreCommerce, veuillez suivre le guide d’intégration pas à pas ci-dessous ou regardez simplement la vidéo fournie.
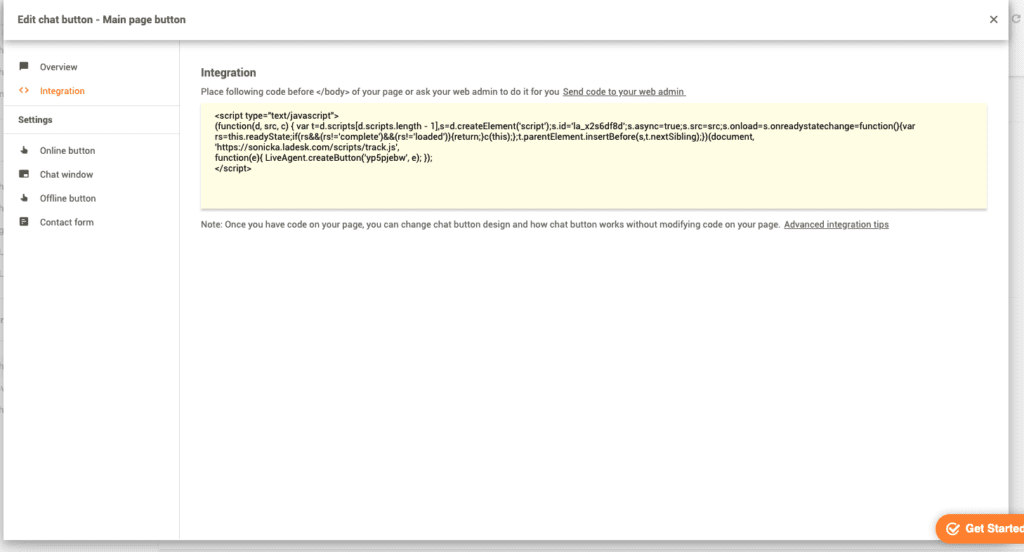
- La première étape consiste à créer et à personnaliser un nouveau bouton de chat dans votre panneau LiveAgent. Copiez son code HTML (Ctrl+C) dans le presse-papiers.
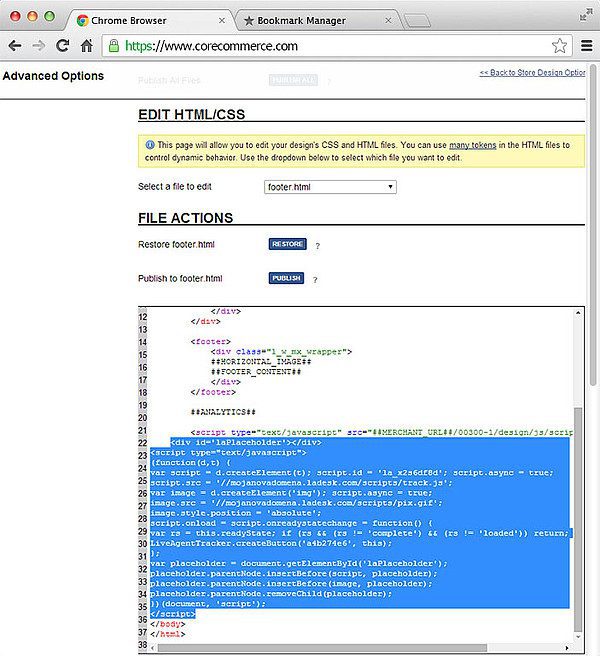
- Allez dans votre magasin CoreCommerce et choisissez Design > Options avancées > Modifier HTML/CSS > footer.html > collez le code du bouton de chat (Ctrl + V) juste au-dessus de la ligne
- Accédez à la page Web de votre boutique, actualisez-la et votre bouton de chat est prêt.
Pourquoi CoreCommerce?
Créez votre boutique en ligne avec notre panier d’achat hébergé tout-en-un ! Pas de frais de transaction, une installation simple et l’accès à des centaines de fonctionnalités, quel que soit le plan choisi. Visitez le site web de CoreCommerce pour plus d’informations.
Comment s’en servir ?
L’intégration CoreCommerce de LiveAgent vous permet de placer un bouton de chat en direct sur votre boutique CoreCommerce.
Frequently Asked Questions
Qu'est-ce que CoreCommerce ?
CoreCommerce est une plateforme de commerce électronique SaaS depuis 2001, offrant un support/service personnalisable et personnalisé.
Comment intégrer CoreCommerce à LiveAgent ?
Créer un bouton de chat en direct et copier le code HTML à partir de LiveAgent > naviguer dans votre gestionnaire de commerce électronique Corecommerce > cliquer sur Design> Advanced Options > Edit HTML > Paste > Publish.
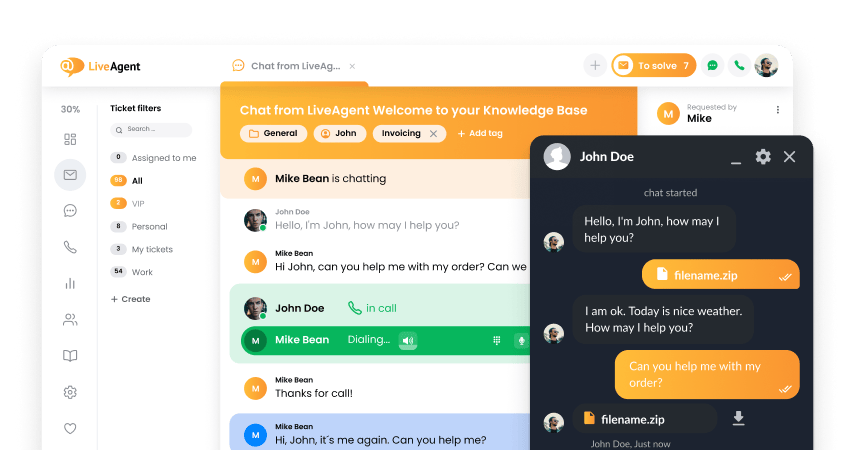
Assistance par chat (Explained)
Améliorez la satisfaction client avec l'assistance par chat de LiveAgent. Essayez-le gratuitement dès aujourd'hui!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português