Aujourd’hui, le client communique par le biais de nombreuses plateformes différentes, mais sur laquelle votre entreprise doit-elle se concentrer en priorité ?
Il est vraiment facile de perdre un client au profit d’un concurrent. Il est donc important de fournir un excellent service à la clientèle/support à tous vos clients dans les délais impartis. Saviez-vous que ;
42% des clients préfèrent le Chat en direct contre seulement 23% pour le mail et 16% pour les médias sociaux ou les forums.
Le Live Chat est un moyen parfait de fournir un service clientèle de qualité. Les boutons de chat permettent aux clients de demander un chat avec un représentant de la clientèle dans un instant. Il peut être placé n’importe où sur un site web. Il est facile à mettre en place. LiveAgent vous offre de nombreuses possibilités de design de boutons différents. Vous pouvez également les personnaliser et les créer vous-même.
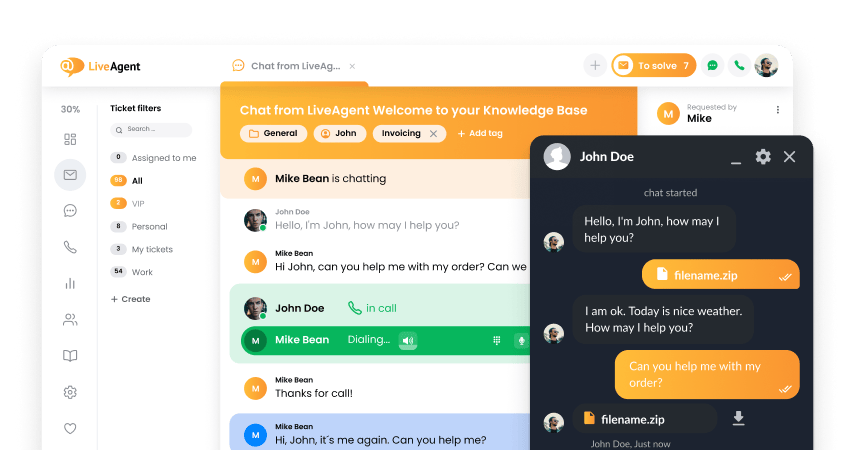
Exemple concret :
Fonctions du bouton de chat :
Choisissez une langue
Si vous êtes une entreprise opérant dans plusieurs pays, vous pouvez utiliser la fonction de langue, où vous choisissez une langue préférée pour le widget de chat. LiveAgent propose actuellement 43 langues parmi lesquelles vous pouvez choisir.
Diriger les clients vers le bon service
Dirigez immédiatement vos demandes de renseignements au bon service en activant les formulaires de préchat. Les formulaires de préchat sont affichés après que le client a cliqué sur le bouton de chat en direct. Dans LiveAgent, vous pouvez personnaliser entièrement le formulaire de préchat en fonction des besoins de votre entreprise.
Permettre de laisser des messages hors ligne
Permettez à vos clients de vous contacter même si votre service clientèle n’est pas disponible. Donnez-leur la possibilité de vous contacter et de traiter la demande dès que vos agents sont de nouveau en ligne ou disponibles.
Comment LiveAgent va-t-il affecter la vitesse de votre site web ?
Le fait d’avoir un bouton pour chatter est censé améliorer votre site web. Cependant, de nombreux widgets de chat sur le marché peuvent en même temps ralentir votre site web. C’est pourquoi LiveAgent a créé un bouton de chat qui n’influence pas la vitesse de votre site web. Ainsi, vous ne pouvez que bénéficier de son utilisation.
Si vous souhaitez en savoir plus, voici un excellent article/étude sur: Comment différents widgets de chat influencent les performances des sites.
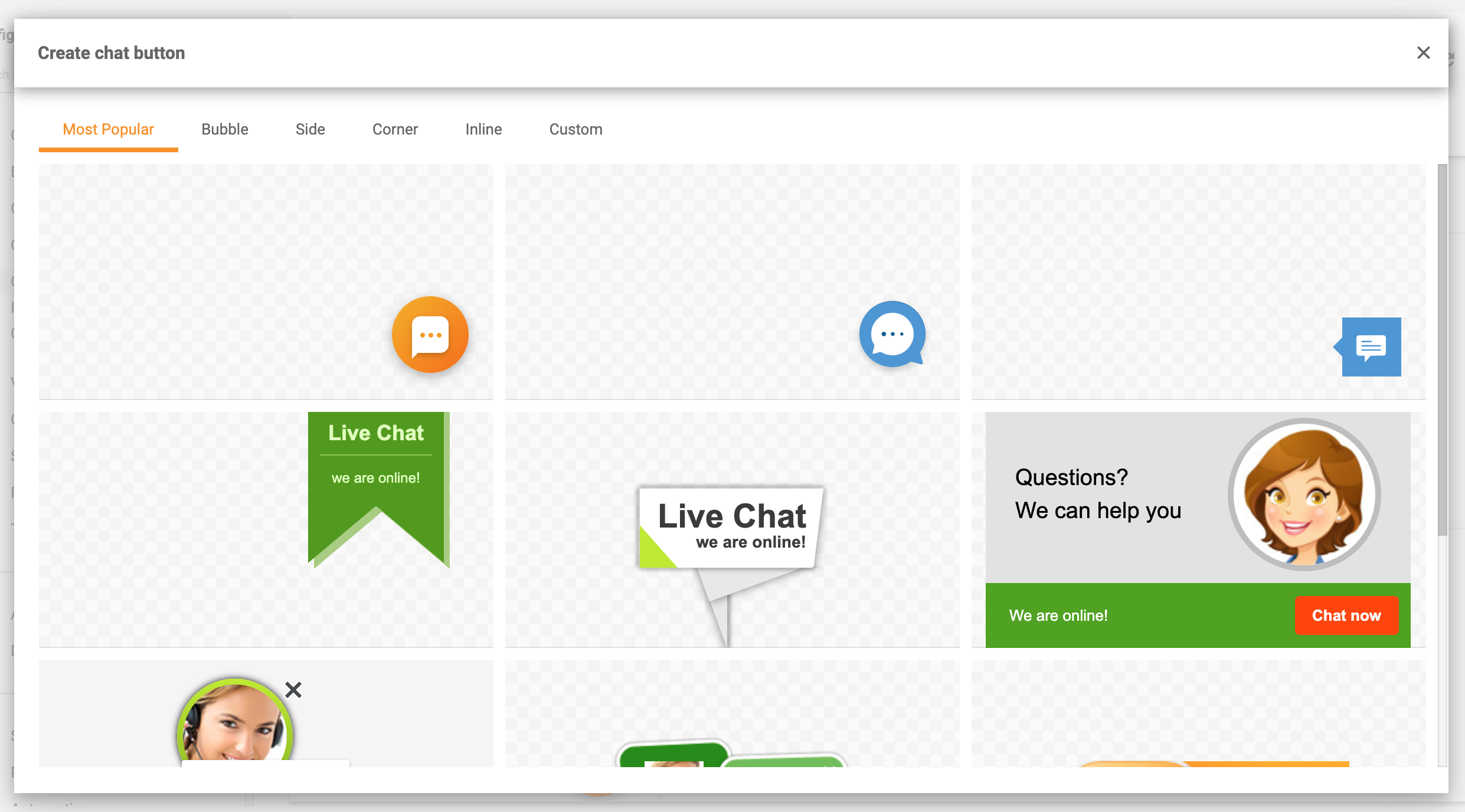
Comment créer un bouton de chat en direct dans LiveAgent ?
1. Connexion au compte LiveAgent
2. Cliquez sur Configuration
3. Sélectionnez Chat >Boutons de Chat
4. Cliquez sur le bouton CREER
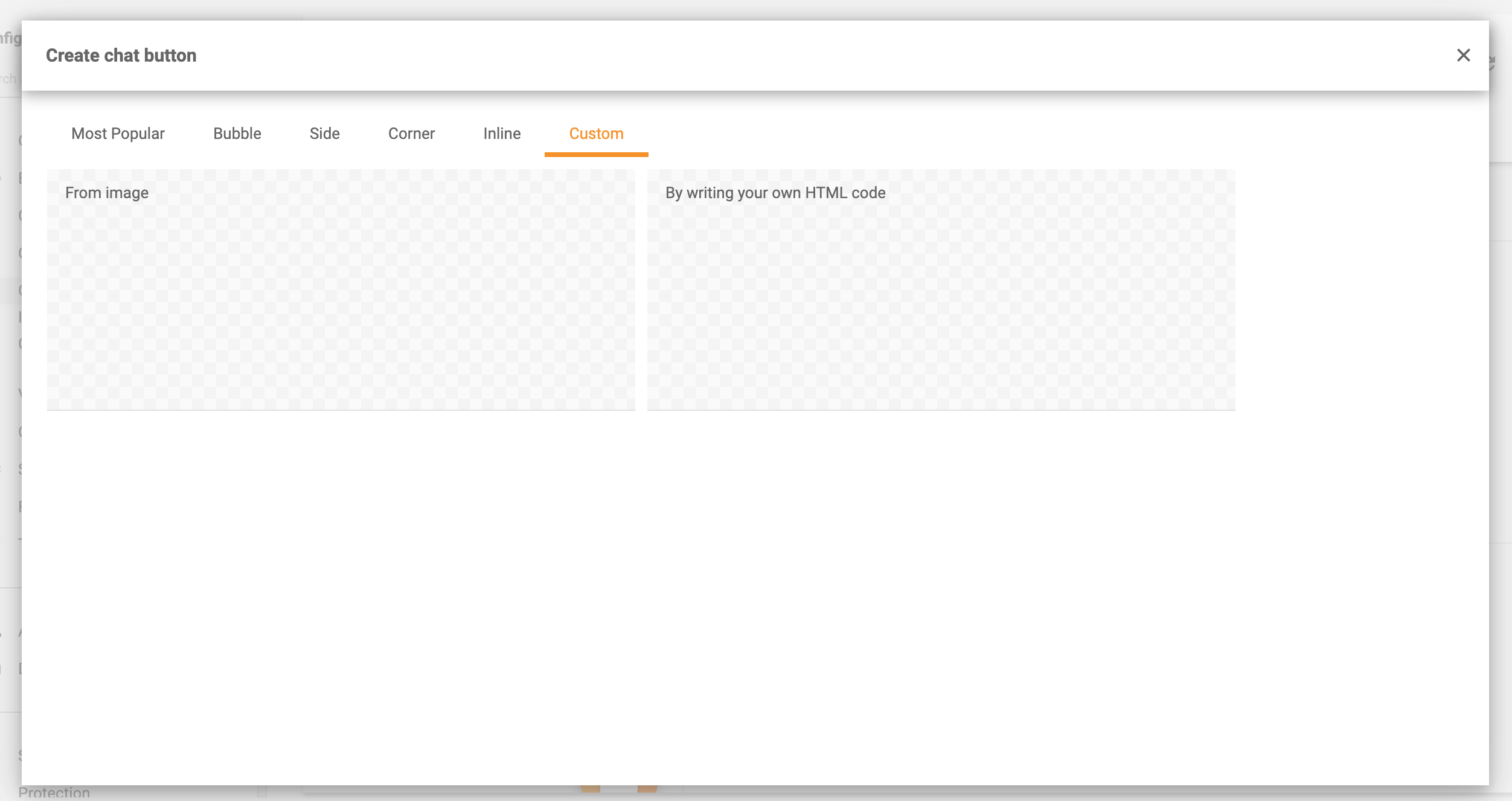
Remarque : Si vous souhaitez avoir un bouton de Chat personnalisé, cliquez sur Personnaliser et soumettez votre Code HTML/image.
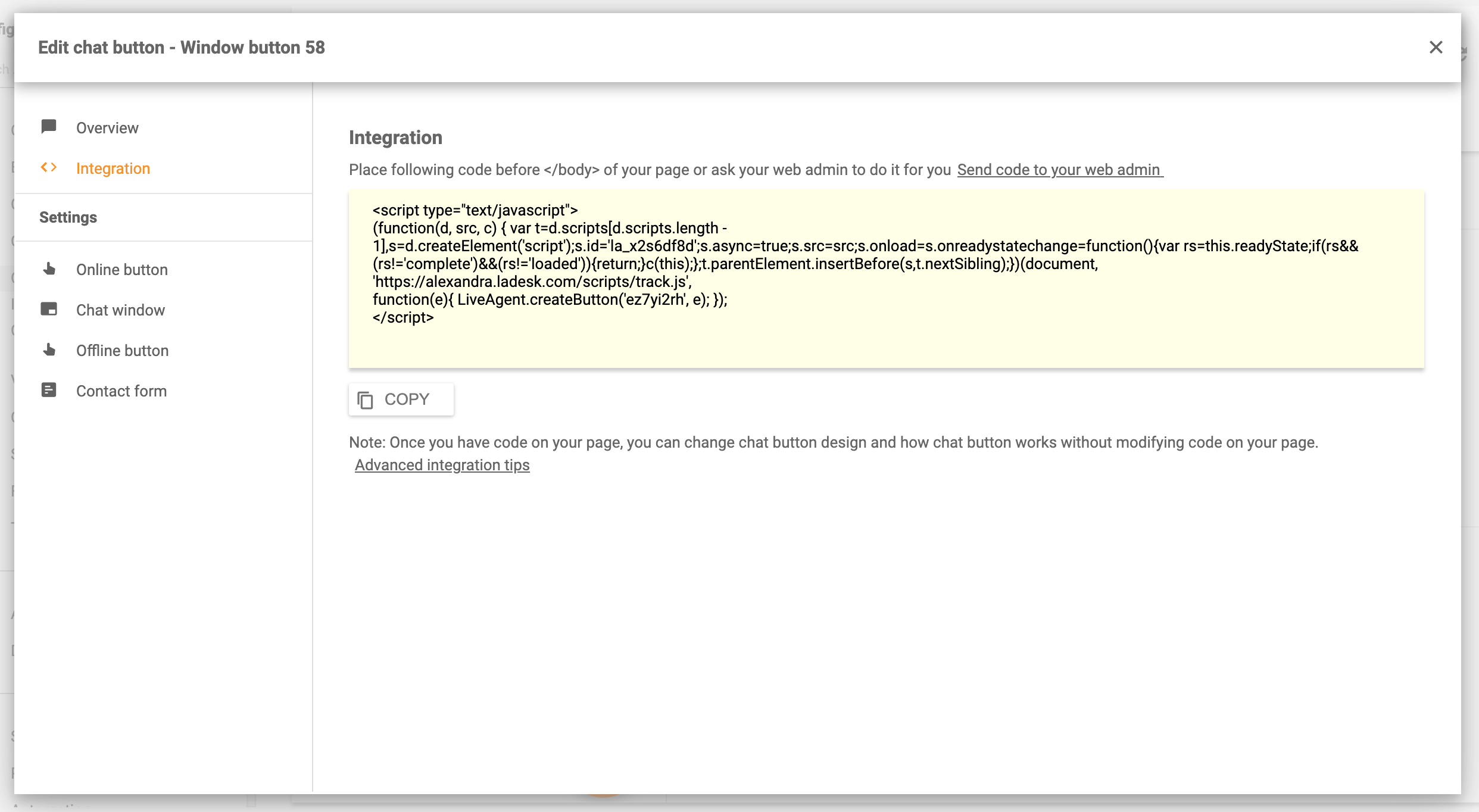
Comment pouvez-vous ajouter un bouton “Chat en direct” à votre site web depuis LiveAgent ?
Il existe une section “Intégration” où vous pouvez trouver le code qui doit être mis en œuvre sur votre site web. Nous vous conseillons vivement de demander à l’administrateur du site web de votre entreprise d’intégrer le chat. Une fois le chat intégré, tout changement sera automatiquement enregistré sans qu’il soit nécessaire de modifier à nouveau le code.
Pour un guide vidéo détaillé, rendez-vous sur Comment créer des boutons de Chat dans LiveAgent dans notre base de connaissances.
Avantages commerciaux :
- Fidélisation de la clientèle
- Satisfaction des clients
- Gain de temps pour le client et l’agent
- Economiser de l’argent
- Augmenter les ventes
- Résoudre les problèmes plus rapidement
- L’effet de levier contre les concurrents
Intégrez un bouton de chat gratuitement !
LiveAgent offre un essai gratuit de 14 jours pour chaque abonnement. Intégrez facilement un bouton de chat à votre site web et testez toutes les fonctions.
Quels sont les types de boutons de chat dans LiveAgent ?
1. Boutons ajustables tels que ; Bulle, Diapositive, Coin, En ligne.
2. Personnaliser une image de bouton.
3. bouton HTML personnalisé
Options de conception des boutons du Chat en direct :
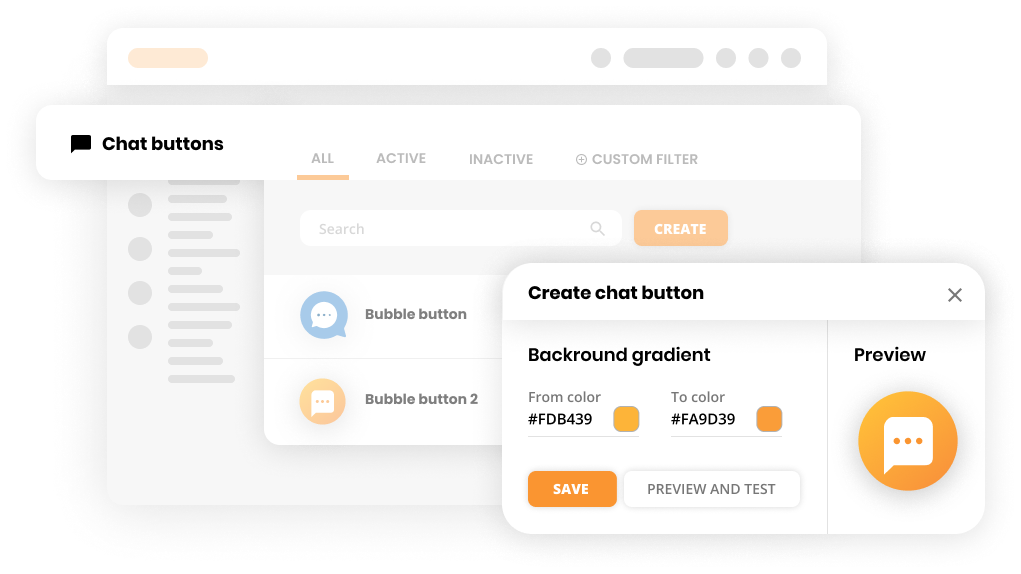
Bouton en ligne
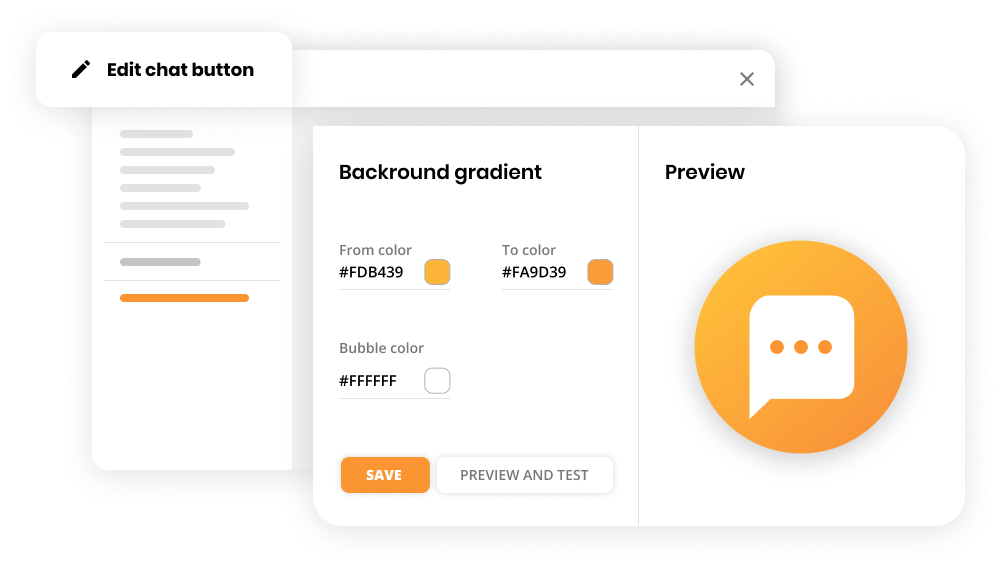
Dans cette section, vous pouvez créer le type de bouton que vous préférez.
Ici, vous pouvez facilement décider :
- Position
- Couleurs
- Animation
- Effet de survol
- Option pour le personnalisé pour les téléphones portables
- Z-index: Cela vous aidera à configurer le bouton pour une position préférentielle sur votre site web. Exemple : si vous souhaitez que le bouton soit placé avant un pied de page, c’est ici que vous le placerez

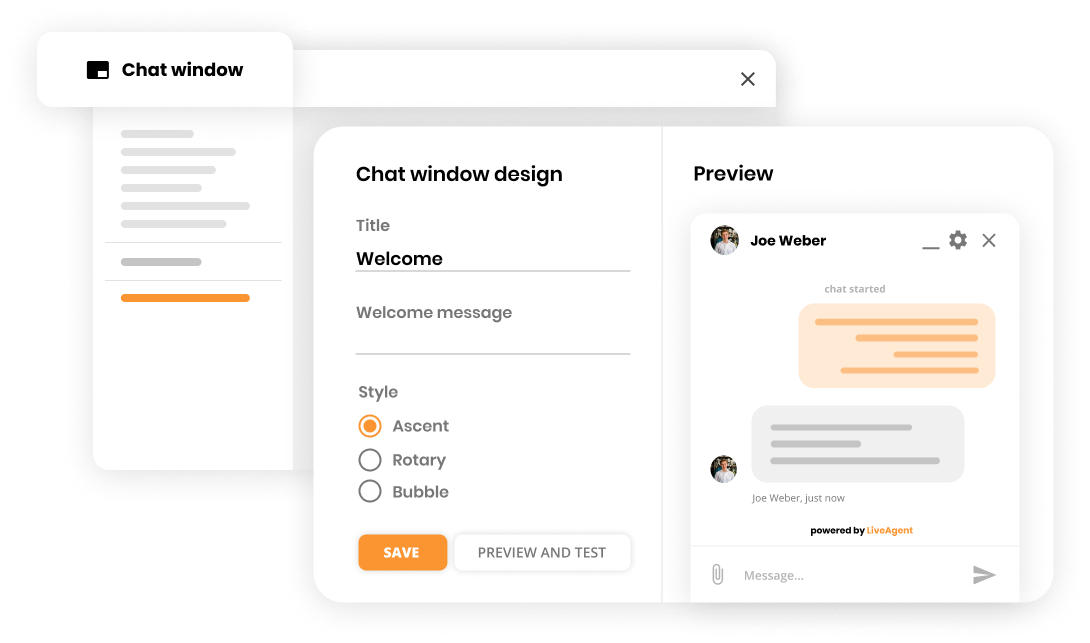
Fenêtre de chat :
Après avoir personnalisé le bouton en ligne, vous pouvez également concevoir votre fenêtre de chat.
Voici les éléments que vous pouvez modifier :
- Couleurs
- Titre
- Message de bienvenue / Cacher le messager de bienvenue
- Style
- La taille de la fenêtre de chat
- Cacher le bouton “Recommencer la discussion”
- Possibilité de laisser un message hors ligne
- Z-index
- Position
- CSS personnalisé
Si vous souhaitez en savoir plus, rendez vous sur la page d’accueil de la fenêtre de chat.
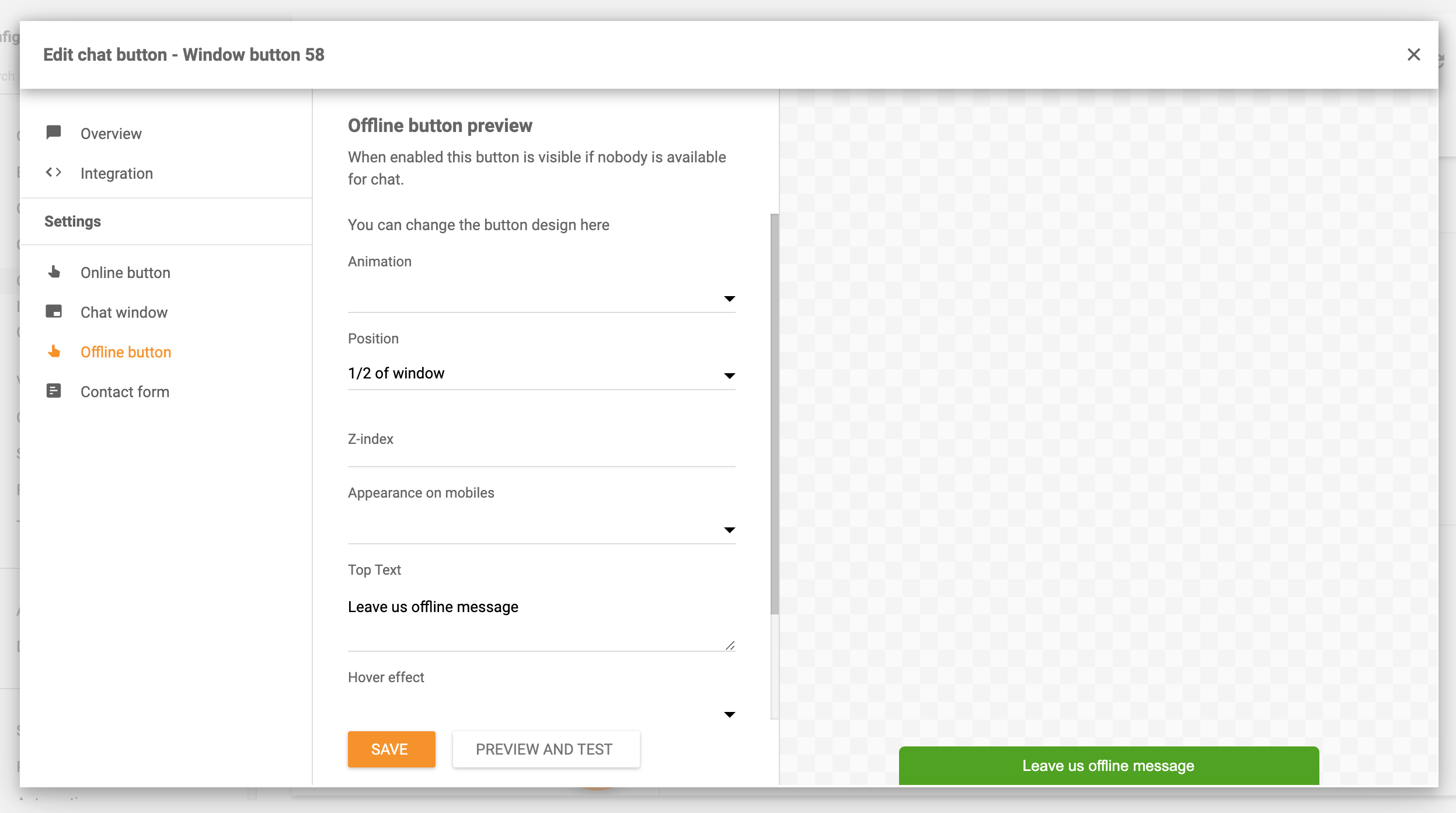
Bouton hors ligne :
Ce bouton sera activé si personne n’est disponible pour discuter avec le client. Là encore, vous pouvez personnaliser entièrement ce bouton en fonction des besoins de votre entreprise.
Caractéristiques que vous pouvez personnaliser :
- Animation
- Position
- Z-index
- Apparence sur les mobiles
- Couleurs
Formulaire de contact :
La personnalisation de votre formulaire de contact permet aux clients d’entrer en contact avec vous par l’intermédiaire de votre site web. Nous avons créé un guide complet avec toutes les fonctionnalités spécifiques aux formulaires de contact.
Si vous souhaitez en savoir plus, lisez les formulaires de contact.
Conseils en prime pour utiliser efficacement un bouton de chat en direct sur votre site web :
Le service clientèle/support reçoit quotidiennement des demandes de renseignements de la part des clients quantiques. Beaucoup de demandes sont des questions ou des requêtes répétitives. Afin de créer un flux de travail efficace pour le service à la clientèle ainsi que la meilleure expérience client, vous pouvez :
Utiliser les messages standardisés
Si vous choisissez de ne pas utiliser LiveAgent, vous devez absolument utiliser les messages standardisés. Les messages standardisés sont une excellente option pour les problèmes répétitifs. C’est un outil efficace qui permet à votre équipe d’apparaître professionnelle à tout moment en fournissant toujours des réponses rapides et soignées. Par exemple, si vous devez effectuer un remboursement, vous n’avez pas à réfléchir à la manière correcte d’écrire certaines informations générales. Vous pouvez utiliser un modèle (message standardisés), ce qui peut vous faire gagner du temps pour vous concentrer sur la tâche/le remboursement.
Créer des FAQ/articles de base de connaissances à partir de questions répétitives
Nous avons déjà exprimé les avantages et les fonctions d’un chatbox pour les sites web. Notre deuxième conseil est de transformer l’inconvénient des questions répétitives en avantage. Comment ? Simplement en rédigeant une base de connaissances article ou une section FAQ approfondie . Ainsi, le client peut utiliser cette option d’auto-assistance plutôt que d’attendre dans une file d’attente pour obtenir une réponse. De plus, votre service clientèle peut fournir une assistance rapide et efficace.
Obtenez un bouton de chat en direct GRATUITEMENT
LiveAgent offre un essai gratuit de 14 jours. Testez-le et offrez dès maintenant une expérience omnicanale de qualité à vos clients !
Ressources de la base de connaissances :
Si vous souhaitez en savoir plus, rendez-vous sur LiveAgent – Chat en direct.
Si vous souhaitez intégrer un chat de service clientèle à votre site web, suivez ce guide.
Découvrez LiveAgent, une solution d'assistance multicanal complète avec des fonctionnalités avancées pour la gestion des tickets, le chat en direct, la détection de collision des agents, le classement des agents et bien plus encore. Optimisez votre service client et améliorez la productivité grâce à des outils tels que les messages standardisés, les champs de contact personnalisés et l'automatisation de la distribution des tickets. Explorez toutes les caractéristiques qui rendent LiveAgent indispensable pour les entreprises de toutes tailles.
Découvrez le chat instantané, un outil de messagerie en temps réel essentiel pour améliorer votre service client. Apprenez à l'installer sur votre site, et explorez ses fonctionnalités avancées, comme les appels vidéo et le partage d'écran. LiveAgent vous offre une solution complète pour booster l'engagement client. Essayez-le gratuitement dès maintenant et propulsez votre service clientèle vers de nouveaux sommets!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português